[티스토리 블로그 꾸미기] 헤더 배경색/글자색 변경하기
![[티스토리 블로그 꾸미기] 헤더 배경색/글자색 변경하기](https://blog.kakaocdn.net/dna/BAGWd/btsHCnsJmHT/AAAAAAAAAAAAAAAAAAAAAHI7TSAESRxAa_rimjA8fRJ96Xj-4mPgnfhjGf-PeveW/img.png?credential=yqXZFxpELC7KVnFOS48ylbz2pIh7yKj8&expires=1767193199&allow_ip=&allow_referer=&signature=DsoEwubKtz7gFmN06eh2gDieqc4%3D)
이전 글인 블로그 배경색 변경하기에 이어서, 이번에는 헤더 배경색과 글자색을 변경하는 방법을 소개해드리겠습니다.
티스토리 '북클럽' 스킨을 기준으로 진행합니다.
스킨 편집 들어가기
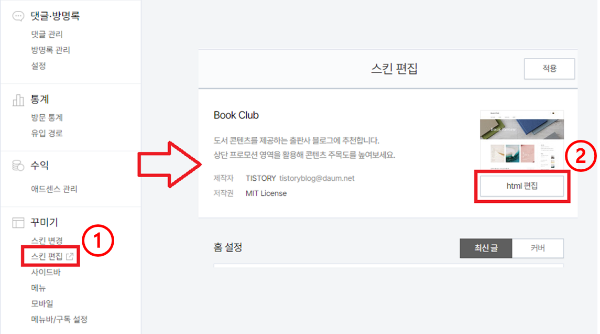
관리자 페이지에 왼쪽 메뉴에서 '꾸미기' 탭 안에 '스킨 편집'버튼을 클릭하면 새로운 창이 열립니다.
새로운 창이 열리면, 우측 상단에 있는 'html 편집' 버튼을 클릭합니다.

CSS 코드 바꾸기
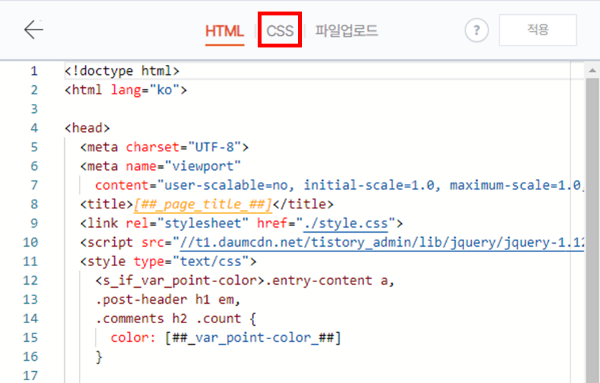
우측 상단에 있는 'HTML | CSS | 파일업로드' 중에 'CSS'를 클릭합니다.

배경색 변경하기
CSS 파일 내에서 아무 곳이나 클릭한 후, Ctrl+F를 눌러 검색창에 '#header'를 입력합니다. 보통 143번째 줄에 있습니다.

아래의 코드를 복사하여 '#header' 부분에 넣습니다.
#header {
border-bottom: 1px solid #eee;
background-color: #04beb8; /* 마음에 드는 색상을 넣으세요 */
}원하는 색상을 찾고 싶으시면 여기에서 색상을 찾아보세요.
마음에 드는 색상이 있다면, 변경 후 미리보기로 확인한 다음에 저장합니다.

모바일 팁
모바일에서는 적용이 안될 수 있습니다. 그 이유는 모바일 화면의 배경색이 이미 지정되어 있기 때문입니다. 이를 해결하려면 해당 부분을 지우거나 바꿔주면 됩니다.
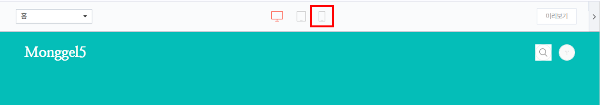
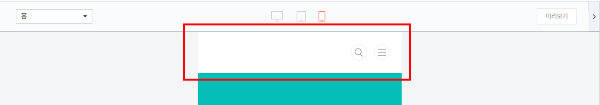
HTML 편집에 상단에서 모니터, 태블릿, 휴대폰 아이콘 중 휴대폰 아이콘을 클릭합니다.

모바일 화면으로 전환된 후, 변경한 배경색이 적용되지 않은 것을 확인할 수 있습니다.

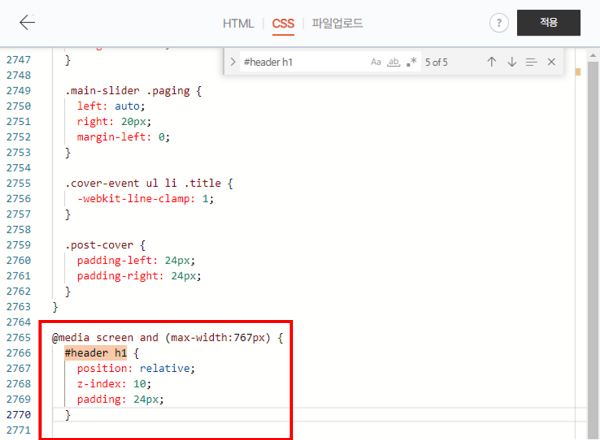
Ctrl+F를 눌러 검색창에 '#header h1'를 입력한 후, 검색된 내용 중에 5번째 항목을 찾습니다. 보통 2765번째 줄에 있습니다.

코드 중에 마지막에 있는 'background-color: #fff;'를 지워줍니다.

삭제 후 미리보기로 확인하고 저장합니다.

모바일에서도 적용이 잘 된 것을 확인할 수 있습니다.
글자색 변경하기
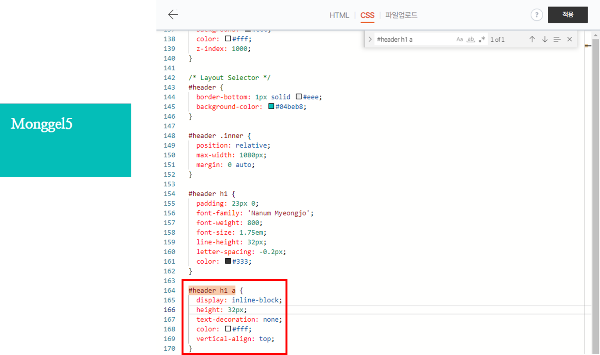
CSS 파일 내에서 아무 곳이나 클릭한 후, Ctrl+F를 눌러 검색창에 '#header h1 a'를 입력합니다. 보통 164번째 줄에 있습니다.

아래의 코드를 복사하여 '#header h1 a'에 넣습니다.
#header h1 a {
display: inline-block;
height: 32px;
text-decoration: none;
color: #fff; /* 마음에 드는 색상을 넣으세요 */
vertical-align: top;
}원하는 색상을 찾고 싶으시면 여기에서 색상을 찾아보세요.
마음에 드는 색상이 있다면, 변경 후 미리보기로 확인한 다음에 저장합니다.

다음 글 예고
다음 글에서는 헤더(머릿글)에 검색 버튼의 배경색 변경에 방법에 대해 소개하겠습니다.
'인사이트 > 블로그' 카테고리의 다른 글
| [티스토리 블로그 꾸미기] 카테고리 리스트 타입 변경하기 (0) | 2024.05.15 |
|---|---|
| [티스토리 블로그 꾸미기] 푸터 배경색/글자색 변경하기 (0) | 2024.05.15 |
| [티스토리 블로그 꾸미기] 모바일 메뉴 배경색 변경하기 (0) | 2024.05.15 |
| [티스토리 블로그 꾸미기] 검색 버튼 배경색 변경하기 (0) | 2024.05.14 |
| [티스토리 블로그 꾸미기] 배경색 변경하기 (0) | 2024.05.14 |





댓글