[티스토리 블로그 꾸미기] 모바일 메뉴 배경색 변경하기
![[티스토리 블로그 꾸미기] 모바일 메뉴 배경색 변경하기](https://blog.kakaocdn.net/dna/YGc5J/btsHDzZ2YTm/AAAAAAAAAAAAAAAAAAAAALOA3RWU6kUxCWkYUK88CPldhoeK5LCT06S0Yt19ZCoi/img.png?credential=yqXZFxpELC7KVnFOS48ylbz2pIh7yKj8&expires=1769871599&allow_ip=&allow_referer=&signature=ffXlxQsXfhKtqH4JhZyfjavKPdo%3D)
이전 글인 블로그 헤더 배경색/글자색 변경하기에서 배경색 변경한 후, 모바일 화면 전환 시 메뉴의 배경색이 투명한 것을 확인할 수 있었을 것입니다. 그래서 이번에는 검색 버튼과 색상을 통일하기 위해 모바일 메뉴 배경색을 변경하는 방법을 소개해드리겠습니다. 한번에 알려드리지 못해 죄송하지만, 이렇게 하나씩 변경되는 모습을 보며 성취감을 느끼실 수 있을 것입니다.
티스토리 '북클럽' 스킨을 기준으로 진행합니다.
스킨 편집 들어가기
관리자 페이지에 왼쪽 메뉴에서 '꾸미기' 탭 안에 '스킨 편집'버튼을 클릭하면 새로운 창이 열립니다.
새로운 창이 열리면, 우측 상단에 있는 'html 편집' 버튼을 클릭합니다.

CSS 코드 바꾸기
우측 상단에 있는 'HTML | CSS | 파일업로드' 중에 'CSS'를 클릭합니다.

모바일 메뉴 배경색 변경하기
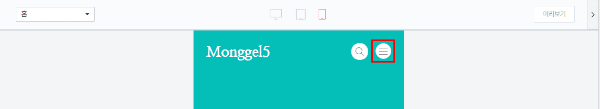
HTML 편집 창 상단에서 모니터, 태블릿, 휴대폰 아이콘 중 휴대폰 아이콘을 클릭합니다.

모바일 화면으로 전환된 후, 메뉴 버튼에 배경색이 투명한 것을 확인할 수 있습니다.

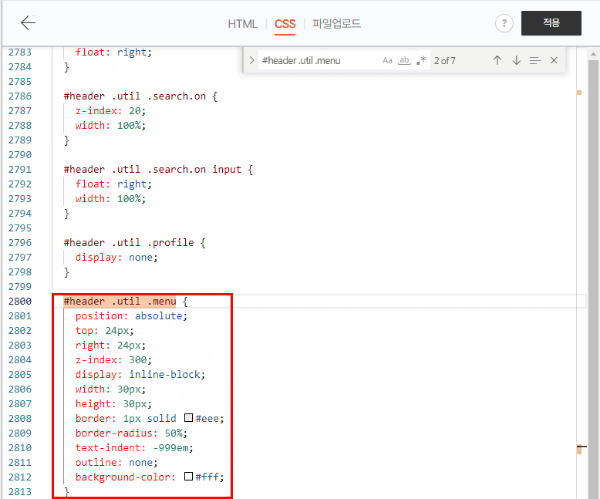
CSS 파일 내에서 아무 곳이나 클릭한 후, Ctrl+F를 눌러 검색창에 '#header .util .menu'를 입력한 후, 검색된 내용 중에 2번째 항목을 찾습니다. 보통 2800번째 줄에 있습니다.
#header .util .menu
아래의 코드를 복사하여 '#header .util .menu' 부분에 넣습니다.
#header .util .menu {
position: absolute;
top: 24px;
right: 24px;
z-index: 300;
display: inline-block;
width: 30px;
height: 30px;
border: 1px solid #eee;
border-radius: 50%;
text-indent: -999em;
outline: none;
background-color: #fff; /* 검색 버튼과 똑같은 색을 하기 위해 흰색으로 진행 */
}
미리보기로 확인한 후, 변경된 배경색이 적용된 것을 확인하고 저장합니다.

다음 글 예고
다음 글에서는 푸터(바닥글)의 배경색/글자색 변경 방법에 대해 소개하겠습니다.
'인사이트 > 블로그' 카테고리의 다른 글
| [티스토리 블로그 꾸미기] 카테고리 리스트 타입 변경하기 (0) | 2024.05.15 |
|---|---|
| [티스토리 블로그 꾸미기] 푸터 배경색/글자색 변경하기 (0) | 2024.05.15 |
| [티스토리 블로그 꾸미기] 검색 버튼 배경색 변경하기 (0) | 2024.05.14 |
| [티스토리 블로그 꾸미기] 헤더 배경색/글자색 변경하기 (0) | 2024.05.14 |
| [티스토리 블로그 꾸미기] 배경색 변경하기 (0) | 2024.05.14 |





댓글