[티스토리 블로그 꾸미기] 푸터 배경색/글자색 변경하기
![[티스토리 블로그 꾸미기] 푸터 배경색/글자색 변경하기](https://blog.kakaocdn.net/dna/d9Im9V/btsHBXurPx9/AAAAAAAAAAAAAAAAAAAAAJUeqKINcKOmq6d4SBRvycyTIKT4-I8mJF-FuCuMd_FE/img.png?credential=yqXZFxpELC7KVnFOS48ylbz2pIh7yKj8&expires=1767193199&allow_ip=&allow_referer=&signature=VFLHb2DH6TR87QB3m5%2FOpoUYTSc%3D)
이번 글에서는 블로그 푸터(바닥글) 배경색/글자색 변경하는 방법에 소개해드리겠습니다. 헤더 부분과 원리는 동일합니다. 코드의 위치만 조금 다르니 이 부분만 확인해서 변경하면 됩니다.
티스토리 '북클럽' 스킨을 기준으로 진행합니다.
스킨 편집 들어가기
관리자 페이지에 왼쪽 메뉴에서 '꾸미기' 탭 안에 '스킨 편집'버튼을 클릭하면 새로운 창이 열립니다.
새로운 창이 열리면, 우측 상단에 있는 'html 편집' 버튼을 클릭합니다.

CSS 코드 바꾸기
우측 상단에 있는 'HTML | CSS | 파일업로드' 중에 'CSS'를 클릭합니다.

배경색 변경하기
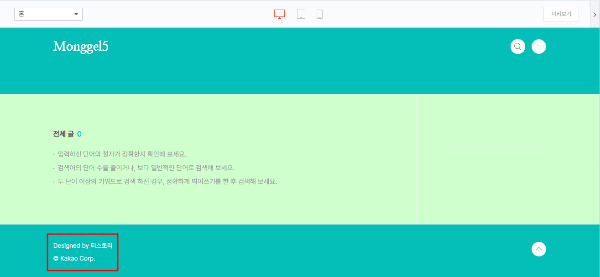
푸터(바닥글) 색상이 본문 배경색과 같은 것을 확인할 수 있습니다.

CSS 파일 내에서 아무 곳이나 클릭한 후, Ctrl+F를 눌러 검색창에 '#footer'를 입력합니다. 보통 431번째 줄에 있습니다.
#footer
아래의 코드를 복사하여 '#footer'에 넣습니다.
#footer {
padding: 38px 0 28px;
border-top: 1px solid #eee;
background-color: #04beb8; /* 헤더와 동일한 색 */
}
헤더와 동일한 색으로 진행해도 좋고, 원하는 색상을 하셔도 됩니다.
원하는 색상을 찾고 싶으시면 여기에서 색상을 찾아보세요.
변경 후 미리보기로 확인한 다음에 저장합니다.

글자색 변경하기
푸터(바닥글) 글자색이 검정색인걸 확인할 수 있습니다.

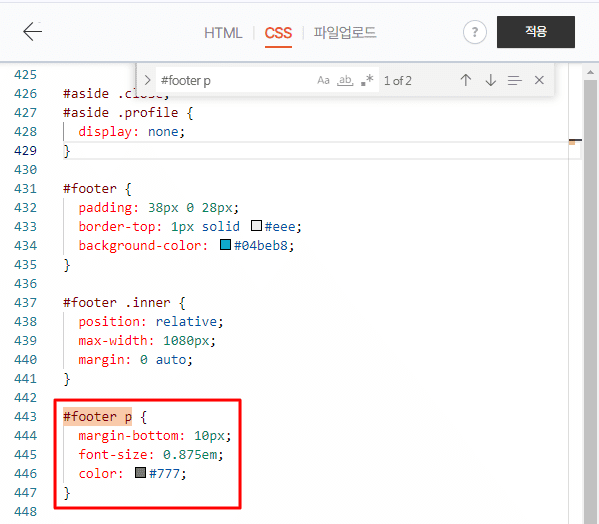
CSS 파일 내에서 아무 곳이나 클릭한 후, Ctrl+F를 눌러 검색창에 '#footer p'를 입력합니다. 보통 443번째 줄에 있습니다.
#footer p
아래의 코드를 복사하여 '#footer p'에 넣습니다.
#footer p {
margin-bottom: 10px;
font-size: 0.875em;
color: #fff; /* 헤더 글자색과 동일한 색 */
}
변경 후 미리보기로 확인한 다음에 저장합니다.

다음 글 예고
다음 글에서는 카테고리 리스트 타입 변경하는 방법에 대해서 소개해드리겠습니다.
'인사이트 > 블로그' 카테고리의 다른 글
| [티스토리 블로그 꾸미기] 카테고리 리스트 위아래 테두리 변경하기 (0) | 2024.05.15 |
|---|---|
| [티스토리 블로그 꾸미기] 카테고리 리스트 타입 변경하기 (0) | 2024.05.15 |
| [티스토리 블로그 꾸미기] 모바일 메뉴 배경색 변경하기 (0) | 2024.05.15 |
| [티스토리 블로그 꾸미기] 검색 버튼 배경색 변경하기 (0) | 2024.05.14 |
| [티스토리 블로그 꾸미기] 헤더 배경색/글자색 변경하기 (0) | 2024.05.14 |





댓글