[티스토리 블로그 꾸미기] 배경색 변경하기
300x250
![[티스토리 블로그 꾸미기] 배경색 변경하기](https://blog.kakaocdn.net/dna/bYrkHN/btsHDxBcPS9/AAAAAAAAAAAAAAAAAAAAAGDA0shPLedlvJpkyNND5N5a7x6W50pOoRihq21EBj1U/img.png?credential=yqXZFxpELC7KVnFOS48ylbz2pIh7yKj8&expires=1767193199&allow_ip=&allow_referer=&signature=SZjQfTkOMBv16yFG6lQ9nRivat4%3D)
티스토리 블로그를 시작하기 전에, 배경색을 꾸며보는건 어떨까요? 블로그를 더 애착 있게 운영하기 위해 처음부터 꾸미기를 시작했습니다. 물론, 꾸미기 없이 글만 쓰는 것도 충분히 좋은 방법입니다. 하지만 저는 블로그를 꾸미면서 더 열심히 하려는 의지가 생기더라구요.
이번 글에서는 티스토리 '북클럽' 스킨을 기준으로 배경색을 변경하는 방법을 소개하겠습니다.
스킨 편집 들어가기
관리자 페이지에 왼쪽 메뉴에서 '꾸미기' 탭 안에 '스킨 편집'버튼을 클릭하면 새로운 창이 열립니다.
새로운 창이 열리면, 우측 상단에 있는 'html 편집' 버튼을 클릭합니다.

CSS 코드 바꾸기
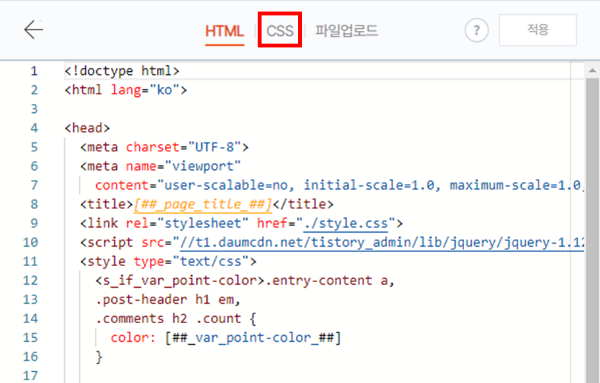
우측 상단에 있는 'HTML | CSS | 파일업로드' 중에 'CSS'를 클릭합니다.

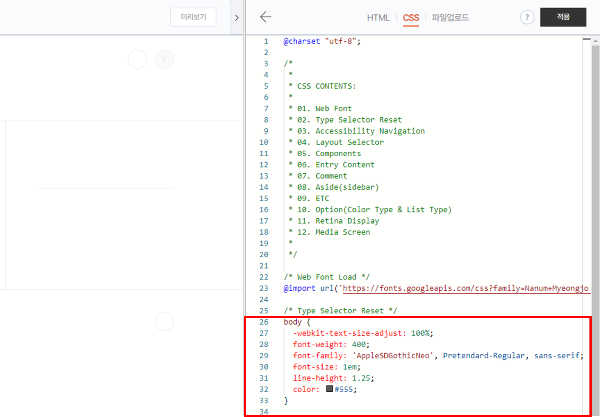
CSS파일에서 26번째 줄에 있는 'body'부분을 찾습니다.

아래의 코드를 복사하여 'body' 부분에 넣습니다.
body {
-webkit-text-size-adjust: 100%;
font-weight: 400;
font-family: 'AppleSDGothicNeo', Pretendard-Regular, sans-serif;
font-size: 1em;
line-height: 1.25;
color: #555;
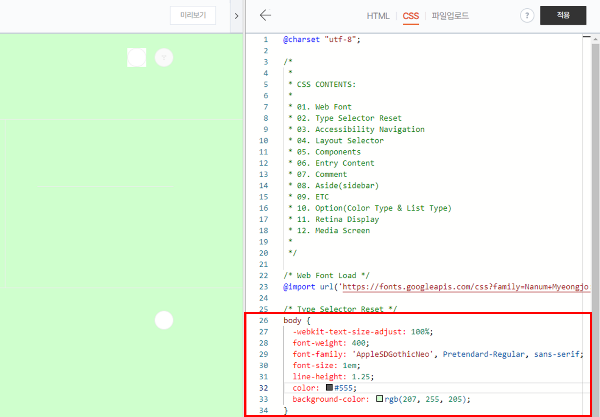
background-color: rgb(207, 255, 205); /* 마음에 드는 색상을 넣으세요. */
}
원하는 색상을 찾고 싶으시면 여기에서 색상을 찾아보세요.
마음에 드는 색상이 있다면, 변경 후 저장합니다.

다음 글 예고
다음 글에서는 헤더(머리글)의 배경색과 글자색을 변경하는 방법에 대해 소개하겠습니다.
300x250
'인사이트 > 블로그' 카테고리의 다른 글
| [티스토리 블로그 꾸미기] 카테고리 리스트 타입 변경하기 (0) | 2024.05.15 |
|---|---|
| [티스토리 블로그 꾸미기] 푸터 배경색/글자색 변경하기 (0) | 2024.05.15 |
| [티스토리 블로그 꾸미기] 모바일 메뉴 배경색 변경하기 (0) | 2024.05.15 |
| [티스토리 블로그 꾸미기] 검색 버튼 배경색 변경하기 (0) | 2024.05.14 |
| [티스토리 블로그 꾸미기] 헤더 배경색/글자색 변경하기 (0) | 2024.05.14 |





댓글