[티스토리 블로그 꾸미기] 사이드바 메뉴 설정하기
300x250
![[티스토리 블로그 꾸미기] 사이드바 메뉴 설정하기](https://blog.kakaocdn.net/dna/NUiyA/btsHCynaX3C/AAAAAAAAAAAAAAAAAAAAACPcdZWOAnzSqtFztrL2p3zwQzstBCfBlN1eAg8mTHxQ/img.png?credential=yqXZFxpELC7KVnFOS48ylbz2pIh7yKj8&expires=1769871599&allow_ip=&allow_referer=&signature=JAIulEhaVdz2I%2F1hh2AzqyoFDMY%3D)
이전 글인 콘텐츠와 사이드바 실선 색상 변경하기에 이어, 이번에는 사이드바 메뉴를 설정하는 방법을 소개해드리겠습니다. 이번 글에서 메뉴들의 위치는 각자 선호하는 위치로 이동할 수 있으니, 마음에 드는 곳으로 이동하는 것을 권장합니다.
티스토리 '북클럽' 스킨을 기준으로 진행합니다.
사이드바 메뉴 설정하기
관리자 페이지에 왼쪽 메뉴에서 '꾸미기' 탭 안에 '사이드바' 버튼을 클릭합니다.

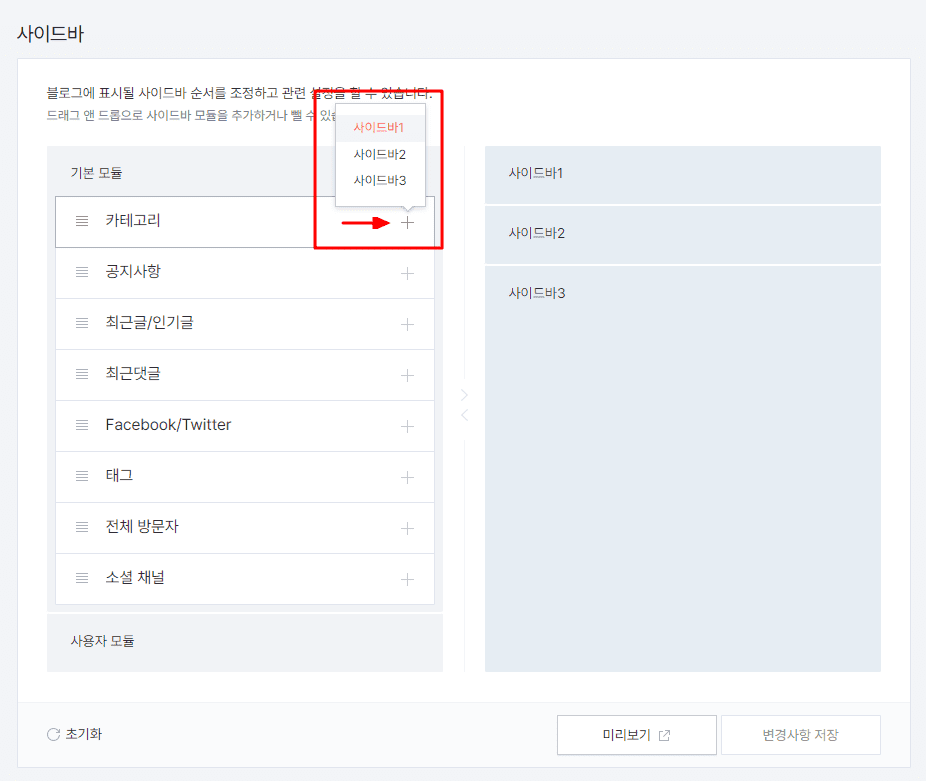
사이드바 설정에 들어오면, 기본 설정은 아무것도 되어 있지 않은 것을 확인할 수 있습니다.

첫 번째로, 카테고리 메뉴를 사이드바 1번으로 이동합니다.
각 메뉴 오른쪽에 '+' 버튼을 누르면 사이드바 번호가 나옵니다.

두 번째로, 최근글/인기글 메뉴를 사이드바 2번으로 이동합니다.

세 번째로, 전체 방문자 메뉴를 사이드바 3번으로 이동합니다.

각 위치로 이동했다면, 미리보기로 확인 후 변경사항 저장을 클릭하여 저장합니다.

각 위치에 적용된 것을 확인할 수 있습니다.

다음 글 예고
다음 글에서는 사이드바 메뉴 글자색 변경하는 방법에 대해서 소개하겠습니다.
300x250
'인사이트 > 블로그' 카테고리의 다른 글
| [티스토리 블로그 꾸미기] 카테고리 추가하기 (0) | 2024.05.19 |
|---|---|
| [티스토리 블로그 꾸미기] 사이드바 메뉴 글자색 변경하기 (0) | 2024.05.19 |
| [티스토리 블로그 꾸미기] 콘텐츠와 사이드바 테두리 색상 변경하기 (0) | 2024.05.16 |
| [티스토리 블로그 꾸미기] 카테고리 리스트 글자색 변경하기 (1) | 2024.05.16 |
| [티스토리 블로그 꾸미기] 카테고리 리스트 위아래 테두리 변경하기 (0) | 2024.05.15 |





댓글