[티스토리 블로그 꾸미기] 카테고리 리스트 글자색 변경하기
![[티스토리 블로그 꾸미기] 카테고리 리스트 글자색 변경하기](https://blog.kakaocdn.net/dna/yYQHb/btsHBXBb9lI/AAAAAAAAAAAAAAAAAAAAAMvhDT07Oy2JmlcH0TzOCfnDQcdmZKus0iISFChy4S6p/img.png?credential=yqXZFxpELC7KVnFOS48ylbz2pIh7yKj8&expires=1767193199&allow_ip=&allow_referer=&signature=59i%2FU5LW8WLhvPM4uAnJ9c1QoDs%3D)
이전 글인 카테고리 리스트 위아래 실선 변경하기에 이어, 이번에는 리스트 글자색을 변경하는 방법에 대해 소개해드리겠습니다. 기본 설정으로 된 글자색이 현재 적용된 배경색에 잘 보이지 않아서, 선명하게 보이도록 하겠습니다. 리스트 내에 제목, 본문 내용, 그리고 날짜까지 변경하겠습니다. 마지막에 소소한 선물 팁이 있으니, 끝까지 봐주세요.
티스토리 '북클럽'스킨을 기준으로 진행합니다.
스킨 편집 들어가기
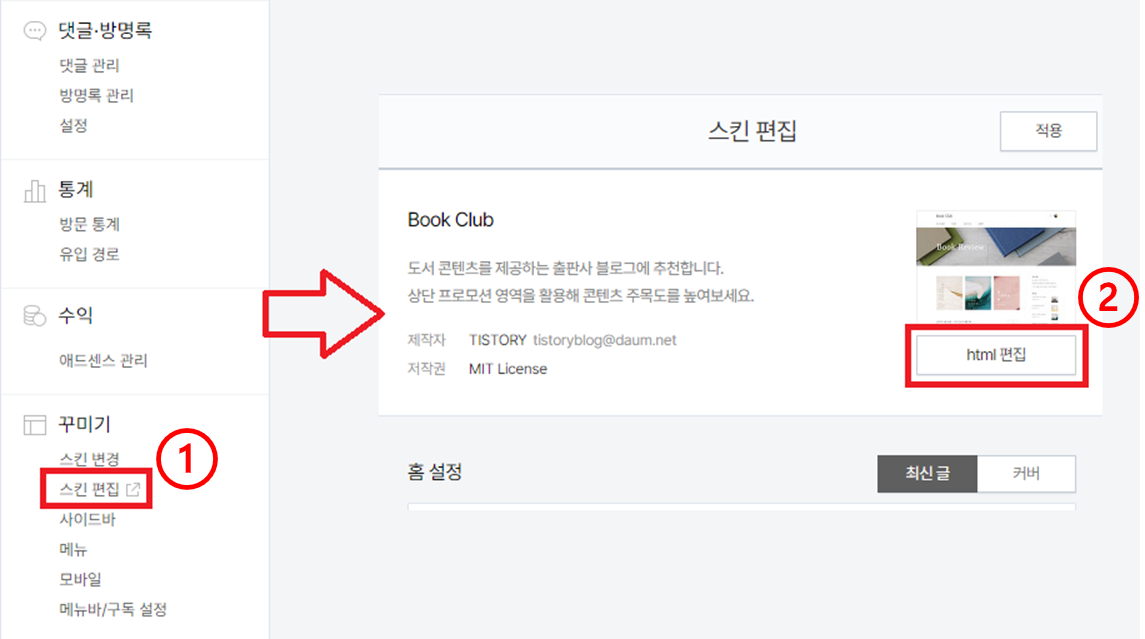
관리자 페이지에 왼쪽 메뉴에서 '꾸미기' 탭 안에 '스킨 편집'버튼을 클릭하면 새로운 창이 열립니다. 새로운 창이 열리면, 우측 상단에 있는 'html 편집' 버튼을 클릭합니다.

CSS 코드 바꾸기
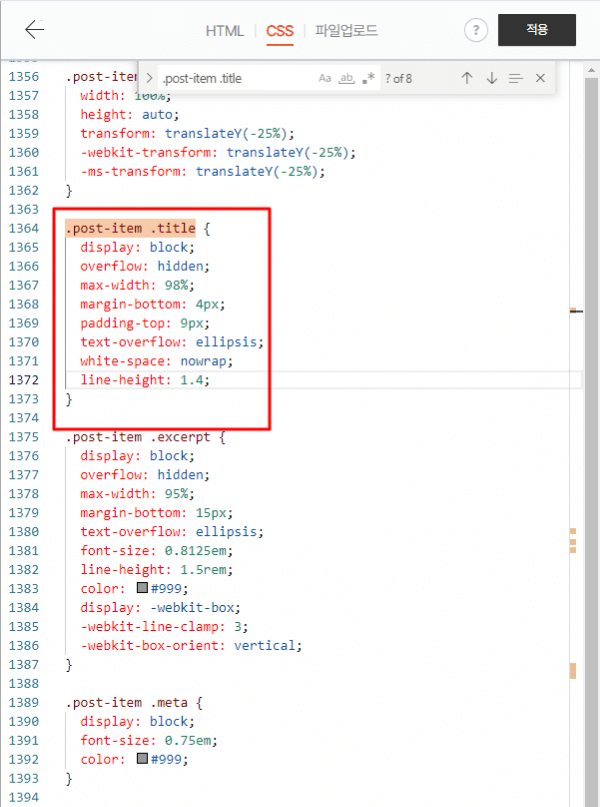
우측 상단에 있는 'HTML | CSS | 파일업로드' 중에 'CSS'를 클릭합니다.

글자색 변경하기
리스트 내 제목
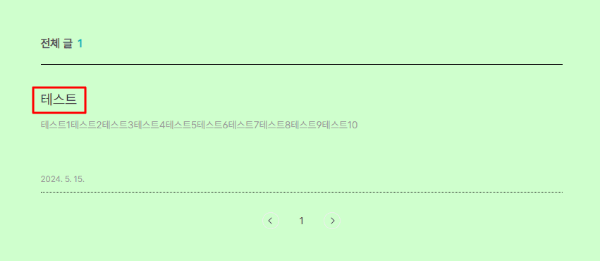
기본 설정인 연한 검은색으로 되어 있는 것을 확인할 수 있습니다.

CSS 파일 내에서 아무 곳이나 클릭한 후, Ctrl+F를 눌러 검색창에 '.post-item .title'을 입력합니다. 보통 1364번째 줄에 있습니다.
.post-item .title
아래의 코드를 복사하여 '.post-item .title'에 넣습니다. 원하는 색이 있다면 여기에서 색상을 찾아보세요.
.post-item .title {
display: block;
overflow: hidden;
max-width: 98%;
margin-bottom: 4px;
padding-top: 9px;
text-overflow: ellipsis;
white-space: nowrap;
line-height: 1.4;
color: #333; /* 글자색 코드와 검은색 코드 */
}
변경 후 미리보기로 확인한 다음에 저장합니다.

리스트 내 본문
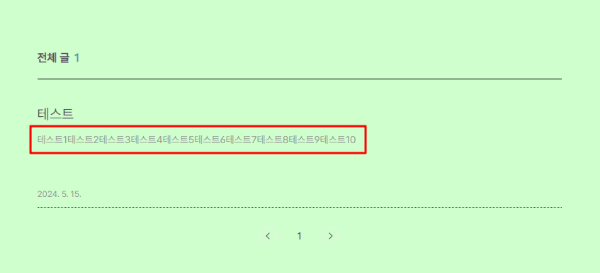
기본 설정인 연한 회색으로 되어 있는 것을 확인할 수 있습니다.

CSS 파일 내에서 아무 곳이나 클릭한 후, Ctrl+F를 눌러 검색창에 '.post-item .excerpt'를 입력합니다. 보통 1376번째 줄에 있습니다.
.post-item .excerpt
아래의 코드를 복사하여 '.post-item .excerpt'에 넣습니다. (쉽게 검은색 코드인 #333으로 바꾸셔도 됩니다.)
.post-item .excerpt {
display: block;
overflow: hidden;
max-width: 95%;
margin-bottom: 15px;
text-overflow: ellipsis;
font-size: 0.8125em;
line-height: 1.5rem;
color: #333;
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
}
변경 후 미리보기로 확인한 다음에 저장합니다.

리스트 내 날짜
기본 설정인 연한 회색으로 되어 있는 것을 확인할 수 있습니다.

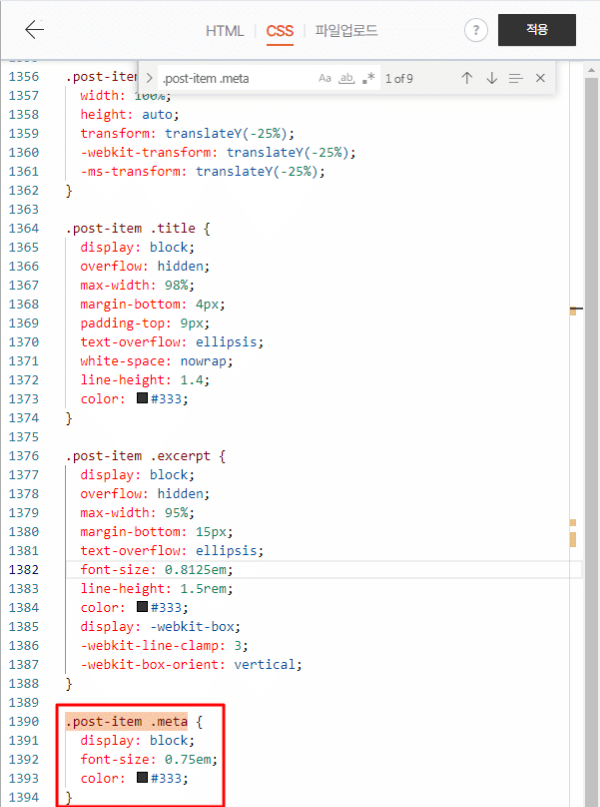
CSS 파일 내에서 아무 곳이나 클릭한 후, Ctrl+F를 눌러 검색창에 '.post-item .meta'를 입력합니다. 보통 1390번째 줄에 있습니다.
.post-item .meta
아래의 코드를 복사하여 '.post-item .meta'에 넣습니다. (쉽게 검은색 코드인 #333으로 바꾸셔도 됩니다.)
.post-item .meta {
display: block;
font-size: 0.75em;
color: #333;
}
변경 후 미리보기로 확인한 다음에 저장합니다.

팁! 제목 굵게 하기
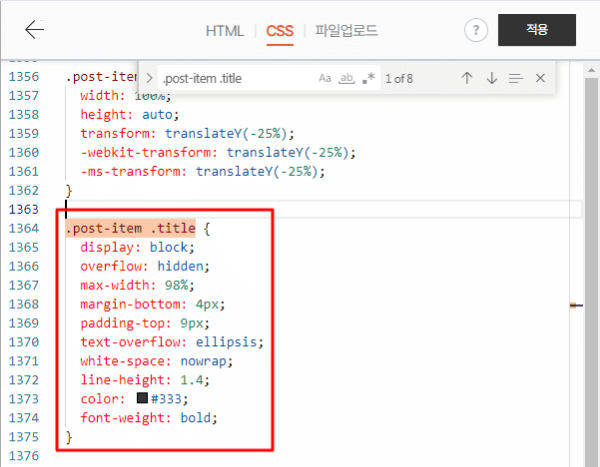
CSS 파일 내에서 아무 곳이나 클릭한 후, Ctrl+F를 눌러 검색창에 '.post-item .title'을 입력합니다. 보통 1364번째 줄에 있습니다.
아래의 코드를 복사하여 ' .post-item .title'에 넣습니다.
.post-item .title {
display: block;
overflow: hidden;
max-width: 98%;
margin-bottom: 4px;
padding-top: 9px;
text-overflow: ellipsis;
white-space: nowrap;
line-height: 1.4;
color: #333;
font-weight: bold;
}
변경 후 미리보기로 확인한 다음에 저장합니다.

다음 글 예고
다음 글에서는 콘텐츠와 사이드바 실선 색상 변경에 대해서 소개해드리겠습니다.
'인사이트 > 블로그' 카테고리의 다른 글
| [티스토리 블로그 꾸미기] 사이드바 메뉴 설정하기 (0) | 2024.05.17 |
|---|---|
| [티스토리 블로그 꾸미기] 콘텐츠와 사이드바 테두리 색상 변경하기 (0) | 2024.05.16 |
| [티스토리 블로그 꾸미기] 카테고리 리스트 위아래 테두리 변경하기 (0) | 2024.05.15 |
| [티스토리 블로그 꾸미기] 카테고리 리스트 타입 변경하기 (0) | 2024.05.15 |
| [티스토리 블로그 꾸미기] 푸터 배경색/글자색 변경하기 (0) | 2024.05.15 |





댓글