[티스토리 블로그 꾸미기] 콘텐츠와 사이드바 테두리 색상 변경하기
![[티스토리 블로그 꾸미기] 콘텐츠와 사이드바 실선 색상 변경하기](https://blog.kakaocdn.net/dna/dQwHJJ/btsHDWADLxO/AAAAAAAAAAAAAAAAAAAAANfjUMwe3jKD2VrhzTcCMdIvTkiTnb484Q_cUAX_8Vlo/img.png?credential=yqXZFxpELC7KVnFOS48ylbz2pIh7yKj8&expires=1767193199&allow_ip=&allow_referer=&signature=JmHVow%2FZIWc2Eu%2FbJQOZ6lGHzR8%3D)
이전 글인 카테고리 리스트 글자색 변경하기에 이어, 이번에는 콘텐츠와 사이드바 사이의 실선 색상 및 사이드바 실선 색상을 변경하는 방법을 소개해드리겠습니다. 현재도 실선이 적용되어 있지만, 배경색에 가려 잘 보이지 않을 수 있습니다. 이번 글에서는 실선을 선명하게 보이도록 설정하는 방법을 알려드리겠습니다.
티스토리 '북클럽' 스킨을 기준으로 진행합니다.
스킨 편집 들어가기
관리자 페이지에 왼쪽 메뉴에서 '꾸미기' 탭 안에 '스킨 편집'버튼을 클릭하면 새로운 창이 열립니다.
새로운 창이 열리면, 우측 상단에 있는 'html 편집' 버튼을 클릭합니다.

CSS 코드 바꾸기
우측 상단에 있는 'HTML | CSS | 파일업로드' 중에 'CSS'를 클릭합니다.

콘텐츠 실선 색상 변경하기
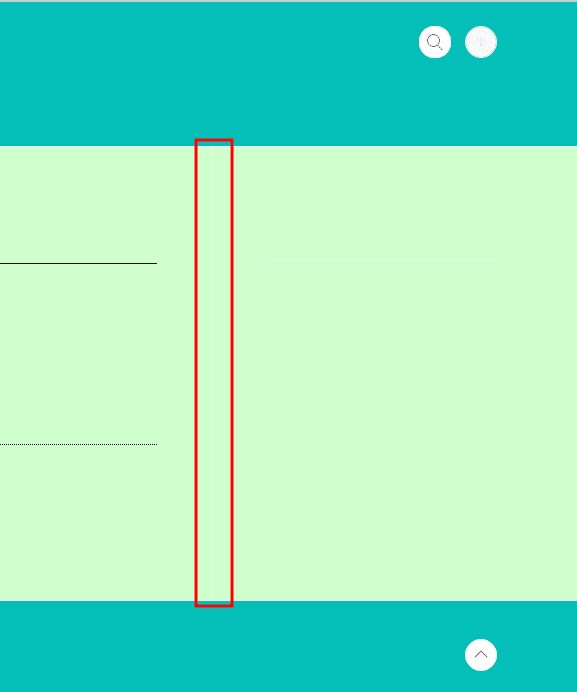
콘텐츠와 사이드바 사이의 실선이 기본 설정인 연한 회색으로 되어 있는 것을 확인할 수 있습니다. (정말 희미합니다...)

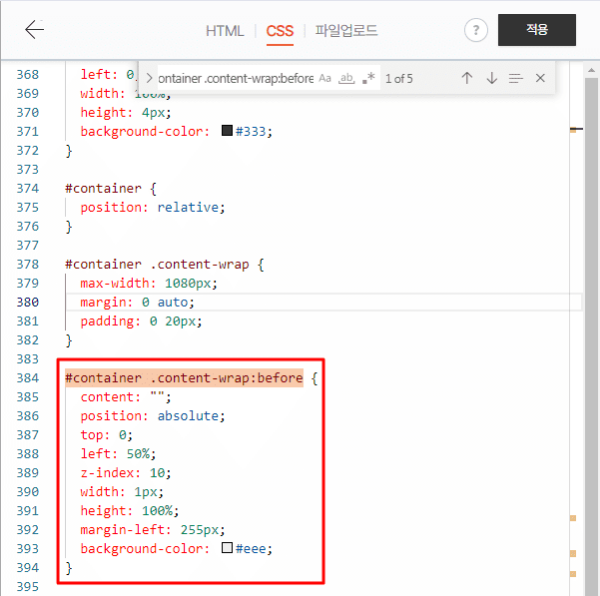
CSS 파일 내에서 아무 곳이나 클릭한 후, Ctrl+F를 눌러 검색창에 '#container .content-wrap:before'를 입력합니다. 보통 384번째 줄에 있습니다.
#container .content-wrap:before
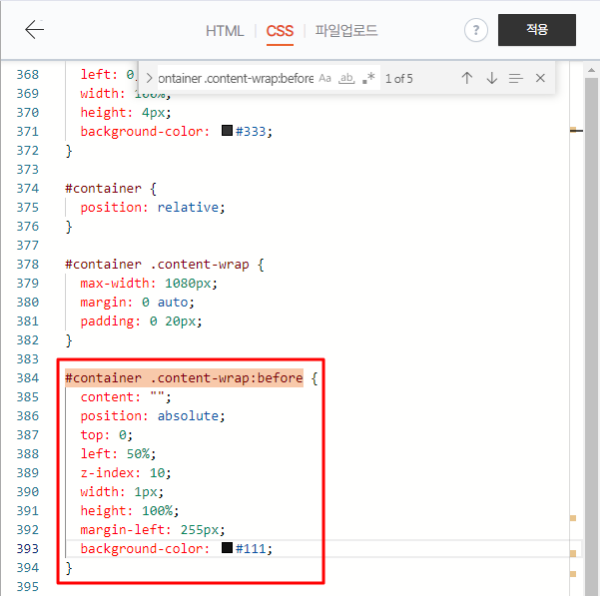
아래의 코드를 복사하거나, background-color의 색상 코드만 검은색 코드(#111)로 바꾸셔도 됩니다. 원하는 색이 있다면 여기에서 색상을 찾아보세요.
#container .content-wrap:before {
content: "";
position: absolute;
top: 0;
left: 50%;
z-index: 10;
width: 1px;
height: 100%;
margin-left: 255px;
background-color: #111;
}
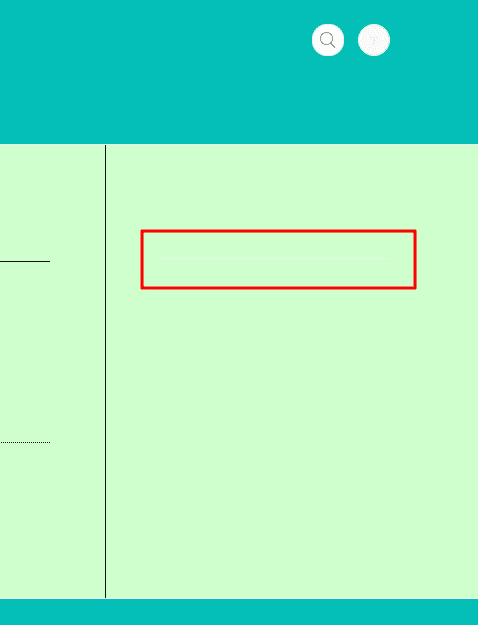
변경 후 미리보기로 확인한 다음에 저장합니다.

사이드바 실선 색상 변경하기
사이드바 실선이 기본 설정인 연한 회색으로 되어 있는 것을 확인할 수 있습니다. (이것도 정말 희미합니다...)

CSS 파일 내에서 아무 곳이나 클릭한 후, Ctrl+F를 눌러 검색창에 '.sidebar .sidebar-2'를 입력합니다. 보통 2150번째 줄에 있습니다.
.sidebar .sidebar-2
아래의 코드를 복사하여 '.sidebar .sidebar-2'에 넣습니다. 색상 코드만 검은색 코드(#111)로 바꾸셔도 됩니다. 원하는 색이 있다면 여기에서 색상을 찾아보세요.
.sidebar .sidebar-2 {
margin-top: 38px;
padding-top: 46px;
border-top: 1px solid #111;
}
변경 후 미리보기로 확인한 다음에 저장합니다.

다음 글 예고
다음 글에서는 사이드바 메뉴 설정하는 방법에 대해서 소개해드리겠습니다.
'인사이트 > 블로그' 카테고리의 다른 글
| [티스토리 블로그 꾸미기] 사이드바 메뉴 글자색 변경하기 (0) | 2024.05.19 |
|---|---|
| [티스토리 블로그 꾸미기] 사이드바 메뉴 설정하기 (0) | 2024.05.17 |
| [티스토리 블로그 꾸미기] 카테고리 리스트 글자색 변경하기 (1) | 2024.05.16 |
| [티스토리 블로그 꾸미기] 카테고리 리스트 위아래 테두리 변경하기 (0) | 2024.05.15 |
| [티스토리 블로그 꾸미기] 카테고리 리스트 타입 변경하기 (0) | 2024.05.15 |





댓글