[티스토리 블로그 꾸미기] 사이드바 메뉴 글자색 변경하기
![[티스토리 블로그 꾸미기] 사이드바 메뉴 글자색 변경하기](https://blog.kakaocdn.net/dna/QDtkV/btsHDcjHH0R/AAAAAAAAAAAAAAAAAAAAAMK_z7cUp_vu3tCfvsSMvhJEEiSKIvdfX5rWknKVi6H8/img.png?credential=yqXZFxpELC7KVnFOS48ylbz2pIh7yKj8&expires=1767193199&allow_ip=&allow_referer=&signature=oJeshumdtCzsNvFST2UUyLI4iKQ%3D)
이전 글인 사이드바 메뉴 설정하기에 이어, 이번에는 사이드바 메뉴 글자색 변경하는 방법에 대해 소개해드리겠습니다. 포스 리스트 글자색과 통일감을 주기 위해 똑같은 색상으로 진행하겠습니다.
티스토리 '북클럽' 스킨을 기준으로 진행합니다.
스킨 편집 들어가기
관리자 페이지의 왼쪽 메뉴에서 '꾸미기' 탭 안에 '스킨 편집'버튼을 클릭하면 새로운 창이 열립니다. 새로운 창이 열리면, 우측 상단에 있는 'html 편집' 버튼을 클릭합니다.

CSS 코드 바꾸기
우측 상단에 있는 'HTML | CSS | 파일업로드' 중에 'CSS'를 클릭합니다.

사이드바 메뉴 글자색 변경하기
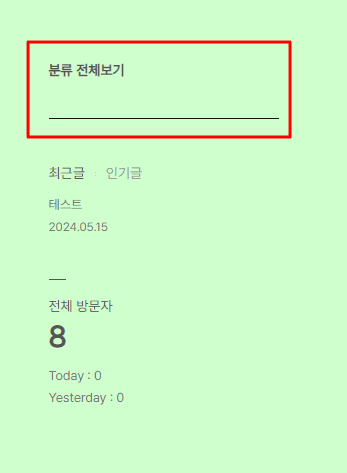
사이드바 글자색이 기본 설정인 연한 회색으로 되어 있는 것을 확인할 수 있습니다.

카테고리 메뉴 글자색과 글씨 굵기
CSS 파일 내에서 아무 곳이나 클릭한 후, Ctrl+F를 눌러 검색창에 '.sidebar .category ui li'를 입력합니다. 보통 2160번째 줄에 있습니다.
.sidebar .category ul li
아래의 코드를 복사하여 '.sidebar .category ui li'에 붙여 넣습니다.
.sidebar .category ul li {
padding: 0;
font-size: 0.875em;
font-weight: bold;
color: #333;
}
변경 후 미리보기로 확인한 다음에 저장합니다.

최근글/인기글 메뉴 글자색과 글씨 굵기
CSS 파일 내에서 아무 곳이나 클릭한 후, Ctrl+F를 눌러 검색창에 '.sidebar .post-list h2'를 입력합니다. 보통 2238번째 줄에 있습니다.
.sidebar .post-list h2
아래의 코드를 복사해서 '.sidebar .post-list h2'에 붙여 넣습니다.
.sidebar .post-list h2 {
margin-bottom: 12px;
color: #333;
font-weight: bold;
}
변경 후 미리보기로 확인한 다음에 저장합니다.

최근글/인기글 내 링크 글자색
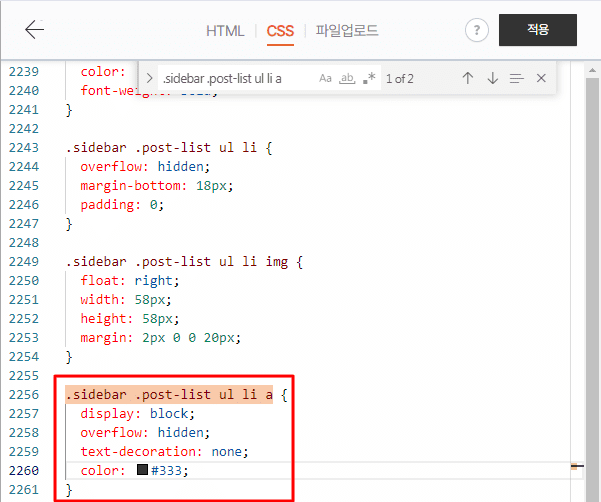
CSS 파일 내에서 아무 곳이나 클릭한 후, Ctrl+F를 눌러 검색창에 '.sidebar .post-list ul li a'를 입력합니다. 보통 2256번째 줄에 있습니다.
.sidebar .post-list ul li a
아래의 코드를 복사하여 '.sidebar .post-list ul li a'에 붙여 넣습니다.
.sidebar .post-list ul li a {
display: block;
overflow: hidden;
text-decoration: none;
color: #333;
}
변경 후 미리보기로 확인한 다음에 저장합니다.

전체 방문자 글자색과 글씨 굵기
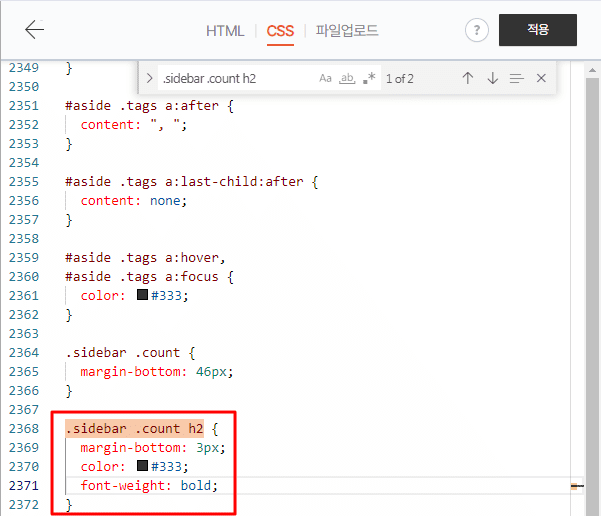
CSS 파일 내에서 아무 곳이나 클릭한 후, Ctrl+F를 눌러 검색창에 '.sidebar .count h2'를 입력합니다. 보통 2256번째 줄에 있습니다.
.sidebar .count h2
아래의 코드를 복사하여 '.sidebar .count h2'에 붙여 넣습니다.
.sidebar .count h2 {
margin-bottom: 3px;
color: #333;
font-weight: bold;
}
변경 후 미리보기로 확인하고 저장합니다.

전체 방문자 내 Today / Yesterday 글자색
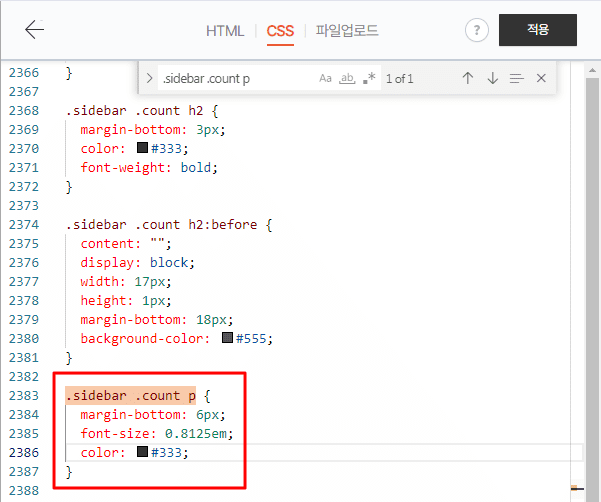
CSS 파일 내에서 아무 곳이나 클릭한 후, Ctrl+F를 눌러 검색창에 '.sidebar .count p'를 입력합니다. 보통 2383번째 줄에 있습니다.
.sidebar .count p
아래의 코드를 복사하여 '.sidebar .count p'에 붙여 넣거나, 글자색 코드의 색상 코드만 변경해도 됩니다.
.sidebar .count p {
margin-bottom: 6px;
font-size: 0.8125em;
color: #333;
}
변경 후 미리보기로 확인 후 저장합니다.

다음 글 예고
다음 글에서는 카테고리 추가하는 방법에 대해서 소개해드리겠습니다.
'인사이트 > 블로그' 카테고리의 다른 글
| [티스토리 블로그 꾸미기] 카테고리 글자색 및 테두리 색상 변경하기 (0) | 2024.05.19 |
|---|---|
| [티스토리 블로그 꾸미기] 카테고리 추가하기 (0) | 2024.05.19 |
| [티스토리 블로그 꾸미기] 사이드바 메뉴 설정하기 (0) | 2024.05.17 |
| [티스토리 블로그 꾸미기] 콘텐츠와 사이드바 테두리 색상 변경하기 (0) | 2024.05.16 |
| [티스토리 블로그 꾸미기] 카테고리 리스트 글자색 변경하기 (1) | 2024.05.16 |





댓글