[티스토리 블로그 꾸미기] 네임카드 꾸미기와 1분 만에 쉽게 제거하기
![[티스토리 블로그 꾸미기] 네임카드 꾸미기와 1분 만에 쉽게 제거하기](https://blog.kakaocdn.net/dna/r8zLF/btsHCRmyvbp/AAAAAAAAAAAAAAAAAAAAAMhJpRuLKrmUUq_F6aJkqLR8cghHSiShe8B3oUvoTDuB/img.png?credential=yqXZFxpELC7KVnFOS48ylbz2pIh7yKj8&expires=1767193199&allow_ip=&allow_referer=&signature=tB0VsierpVirYoZp8UWDScnIK4k%3D)
안녕하세요! 지난번에 본문 공감 버튼 5분 만에 쉽게 꾸미기를 소개해드렸습니다. 이번에는 네임카드 꾸미는 방법과 1분 만에 쉽게 제거하는 방법을 알려드리겠습니다.
이번 작업에서는 네임카드의 블로그 이름과 설명의 글자색, 글자 크기, 글자 굵기, 배경색, 테두리 색을 꾸미는 방법을 소개하고, 네임카드를 아주 쉽게 제거하는 방법을 설명해드리겠습니다.
저는 이 부분을 해결하려고 5시간 동안 헤맸지만, 여러분의 시간을 아껴드리겠습니다!
이 작업은 티스토리 '북클럽' 스킨을 기준으로 진행합니다.
스킨 편집 들어가기
관리자 페이지에 왼쪽 메뉴에서 '꾸미기' 탭 안에 '스킨 편집'버튼을 클릭하면 새로운 창이 열립니다.
새로운 창이 열리면, 우측 상단에 있는 'html 편집' 버튼을 클릭합니다.

CSS 코드 바꾸기
우측 상단에 있는 'HTML | CSS | 파일업로드' 중에 'CSS'를 클릭합니다.

네임카드 기본 설정 확인
본문 하단에 있는 네임카드의 기본 설정은 회색 배경에 테두리 없는 것을 확인할 수 있습니다.

네임카드 꾸미기
배경색과 테두리 색
CSS 파일 내에서 맨 아래로 내려가 이전에 작성한 굵은 글씨 밑줄 코드 아래에 엔터를 눌러 빈칸을 마련합니다. (2칸만 띄워주세요.)
아래 네임카드 배경색과 테두리 색 변경 코드를 복사하여 빈칸에 붙여 넣습니다. '!important'를 반드시 넣어야 합니다. 기존 설정의 우선순위를 더 높이기 위해서입니다.
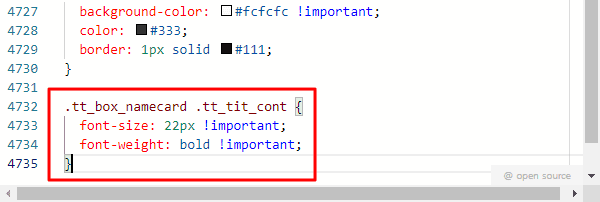
.tt_box_namecard {
background-color: #fcfcfc !important; /* 배경색 우선순위 */
color: #333; /* 글자색 */
border: 1px solid #111; /* 테두리 */
}
미리보기로 추가한 네임카드 배경색과 테두리 색 변경이 적용되었는지 확인합니다.

블로그 이름
방금 추가한 네임카드 배경색과 테두리 색 코드 밑에 엔터를 눌러 빈칸을 마련합니다.
아래 코드를 복사하여 블로그 이름 글자 크기, 굵기 코드를 붙여 넣습니다.
.tt_box_namecard .tt_tit_cont {
font-size: 22px !important; /* 글자 크기 */
font-weight: bold !important; /* 글자 굵기 */
}
미리보기로 변경된 블로그 이름 글자 크기, 굵기가 적용되었는지 확인합니다.

블로그 설명
방금 추가한 네임카드 블로그 이름 글자 크기, 굵기 코드 밑에 엔터를 눌러 빈칸을 마련합니다.
아래 코드를 복사하여 블로그 설명 글자 크기, 위쪽 여백 코드를 붙여 넣습니다.
.tt_box_namecard .tt_desc {
font-size: 16px !important; /* 글자 크기 우선순위 */
padding-top: 20px !important; /* 위쪽 여백 우선순위 */
}
미리보기로 변경된 블로그 설명 글자 크기, 위쪽 여백이 적용되었는지 확인합니다.

네임카드 1분 만에 제거하기
CSS 파일 내에서 맨 아래로 내려가 이전에 작성한 굵은 글씨 밑줄과 코드 아래에 엔터를 눌러 빈칸을 마련합니다. (2칸만 띄워주세요.)
아래 네임카드 제거하기 코드를 복사하여 빈칸에 붙여 넣습니다.
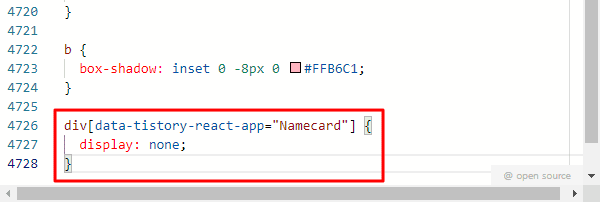
div[data-tistory-react-app="Namecard"] {
display: none; /* 보이지 않기 */
}
미리보기로 네임카드 없애기 코드가 적용되었는지 확인합니다.

결론
이번 글에서는 네임카드를 꾸미는 방법과 쉽게 제거하는 방법을 알아보았습니다.
네임카드의 글자색, 글자 크기, 글자 굵기, 배경색, 테두리 색을 변경하여 블로그의 스타일에 맞게 꾸밀 수 있고, 필요 시 네임카드를 간단히 제거하는 방법도 배웠습니다.
스킨 편집 메뉴에서 CSS 코드를 추가하여 네임카드를 꾸미거나 제거할 수 있습니다. 주의할 점은, 네임카드를 꾸밀 때 '!important'를 너무 많이 사용하지 않는 것입니다. 너무 많이 사용하면 블로그 페이지 성능이 저하될 수 있기 때문입니다.
이 글을 통해 간단하게 네임카드를 꾸미는 방법과 제거하는 방법을 마칠 수 있습니다.
궁금한 점이나 문제가 있으면 댓글로 알려주세요!
'인사이트 > 블로그' 카테고리의 다른 글
| [티스토리 블로그 꾸미기] 댓글 테두리 색상 쉽게 바꾸기 (1탄) (0) | 2024.05.28 |
|---|---|
| [티스토리 블로그 꾸미기] 자주 쓰는 CSS 속성 총정리 (0) | 2024.05.27 |
| [티스토리 블로그 꾸미기] 본문 공감 버튼 5분 만에 쉽게 꾸미기 (0) | 2024.05.25 |
| [티스토리 블로그 꾸미기] 본문 표 꾸미기 (0) | 2024.05.24 |
| [티스토리 블로그 꾸미기] 인용문 꾸미기 3탄 (박스 스타일) (2) | 2024.05.23 |





댓글