[티스토리 블로그 꾸미기] 본문 표 꾸미기
![[티스토리 블로그 꾸미기] 본문 표 꾸미기](https://blog.kakaocdn.net/dna/pAZUz/btsHBM7PomZ/AAAAAAAAAAAAAAAAAAAAAMAg-XWX4HYsUlunjYtKGMm0izF_9gxSzUHZCvYctXlR/img.png?credential=yqXZFxpELC7KVnFOS48ylbz2pIh7yKj8&expires=1761922799&allow_ip=&allow_referer=&signature=yv83H8dNFTGTrGduhRlcAmPAeBc%3D)
안녕하세요! 지난번에 인용문 꾸미기 시리즈를 소개해드렸습니다. 이번에는 본문 표를 꾸미는 방법을 알려드리겠습니다.
이번 작업은 각 표를 글자 길이에 맞게 조절할 수 있는 방법과 테두리 색상을 꾸미는 방법을 소개해드리겠습니다.
이 작업은 티스토리 '북클럽' 스킨을 기준으로 진행합니다.
스킨 편집 들어가기
관리자 페이지에 왼쪽 메뉴에서 '꾸미기' 탭 안에 '스킨 편집'버튼을 클릭하면 새로운 창이 열립니다.
새로운 창이 열리면, 우측 상단에 있는 'html 편집' 버튼을 클릭합니다.

CSS 코드 바꾸기
우측 상단에 있는 'HTML | CSS | 파일업로드' 중에 'CSS'를 클릭합니다.

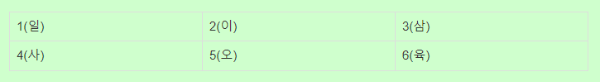
기본 설정 확인
표 스타일의 기본 설정은 회색 테두리에 각 박스 크기가 넓고, 텍스트가 왼쪽에 붙어 있는 것을 확인할 수 있습니다.

표 스타일 변경하기
CSS 파일 내에서 코드가 있는 부분 아무 곳이나 클릭한 후, Ctrl+F를 눌러 검색창을 띄웁니다.
검색창에 아래 코드를 복사하여 검색합니다. 블로그에 작성된 모든 꾸미기를 적용했다면, 보통 4138번째 줄에 있습니다.
#article-view table
이제 아래 표 스타일 코드를 복사하여 기존 코드와 교체합니다. 이미지에 있는 번호대로 알맞게 진행합니다.
#article-view table {
border: 2px solid #333; /* 테두리 색상 및 두께 */
margin-bottom: 0px; /* 하단 여백 */
width: auto !important; /* 표 너비와 우선순위 */
text-align: center; /* 텍스트 정렬 */
background-color: #fcfcfc; /* 배경색 */
}#article-view table td {
word-break: break-word; /* 단어 단위로 줄 바꿈 */
padding: 10px; /* 셀 여백 */
font-size: 15px; /* 글자 크기 */
border: 2px solid #333; /* 셀 테두리 */
}여러분이 원하는 스타일에 따라 테두리 색상 및 두께, 텍스트 정렬 위치, 글자색, 배경색을 수정하세요.

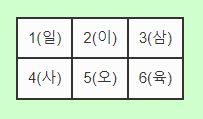
표 스타일 미리보기
변경된 표 스타일을 미리보기로 확인하여 원하는 스타일대로 적용되었는지를 확인합니다.

첫행 스타일 추가하기
표 첫행 꾸미기를 추가하기 위해 방금 교체한 코드 아래에 엔터를 눌러 빈칸을 마련해 줍니다. (2칸만 띄워주세요.) 코드가 2개이므로, 편한 곳에 진행해도 괜찮습니다.
아래 첫행 꾸미기 코드를 복사하여 빈칸에 붙여 넣으세요.
#article-view table tbody tr:first-child {
background-color: #333; /* 첫행 배경색 */
font-weight: bold; /* 글자 굵기 */
color: #fff; /* 글자색 */
}
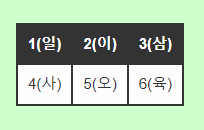
첫행 스타일 미리보기
변경된 첫행 스타일을 미리보기로 확인하여 원하는 스타일대로 적용되었는지를 확인합니다.

결론
이번 글에서는 본문 표 스타일을 꾸미는 방법을 알아보았습니다.
스킨 편집 메뉴에서 CSS 코드를 수정하여 표 스타일의 테두리, 배경색, 글자 굵기, 표 너비, 첫행 포인트를 추가하는 방법을 설명드렸습니다. 여러분의 블로그 컨셉에 맞게 디자인하여 진행하는 것을 권장드립니다.
이로써 표 스타일을 꾸밈으로써 표를 더 활용하여 눈에 띄게 할 수 있습니다.
다음 글에서는 본문 네임카드 꾸미기와 없애는 방법을 소개해드리겠습니다.
궁금한 점이나 문제가 있으면 댓글로 알려주세요!
'인사이트 > 블로그' 카테고리의 다른 글
| [티스토리 블로그 꾸미기] 네임카드 꾸미기와 1분 만에 쉽게 제거하기 (0) | 2024.05.26 |
|---|---|
| [티스토리 블로그 꾸미기] 본문 공감 버튼 5분 만에 쉽게 꾸미기 (0) | 2024.05.25 |
| [티스토리 블로그 꾸미기] 인용문 꾸미기 3탄 (박스 스타일) (2) | 2024.05.23 |
| [티스토리 블로그 꾸미기] 인용문 꾸미기 2탄 (블록 스타일) (0) | 2024.05.22 |
| [티스토리 블로그 꾸미기] 인용문 꾸미기 1탄 (따옴표 스타일) (0) | 2024.05.21 |





댓글