[티스토리 블로그 꾸미기] 본문 공감 버튼 5분 만에 쉽게 꾸미기
![[티스토리 블로그 꾸미기] 본문 공감 버튼 5분 만에 쉽게 꾸미기](https://blog.kakaocdn.net/dna/cqj3W9/btsHDHwVkgR/AAAAAAAAAAAAAAAAAAAAAGZvUT6_UCqH9H4FG-gH3AKBn_EkQC_CaFx-Qsz31z-B/img.png?credential=yqXZFxpELC7KVnFOS48ylbz2pIh7yKj8&expires=1767193199&allow_ip=&allow_referer=&signature=uhVxR1E4p9c3hRRpFhcsuhEcs%2BI%3D)
안녕하세요! 지난번에 본문 표 꾸미기를 소개해드렸습니다. 이번에는 본문 공감 버튼들을 5분만에 쉽고 빠르게 꾸미는 방법을 알려드리겠습니다.
이번 작업은 각 버튼들의 테두리 색상을 변경하고, 마우스를 올렸을 때 확대되는 느낌을 주는 방법을 소개해드리겠습니다. 저는 이 부분을 고치려고 약 13시간을 헤맸습니다. 여러분의 시간을 아껴드리겠습니다!
이 작업은 티스토리 '북클럽' 스킨을 기준으로 진행합니다.
스킨 편집 들어가기
관리자 페이지에 왼쪽 메뉴에서 '꾸미기' 탭 안에 '스킨 편집'버튼을 클릭하면 새로운 창이 열립니다.
새로운 창이 열리면, 우측 상단에 있는 'html 편집' 버튼을 클릭합니다.

CSS 코드 바꾸기
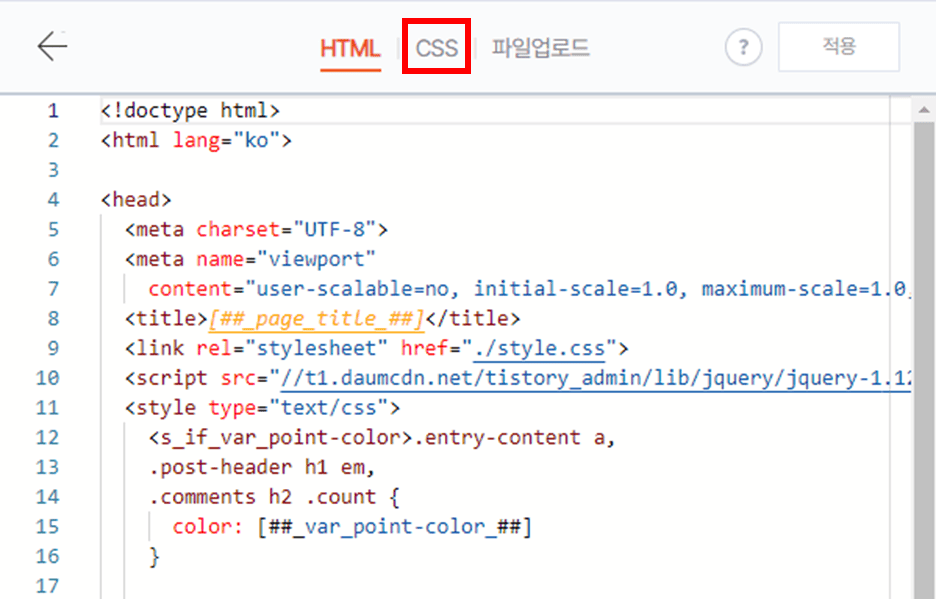
우측 상단에 있는 'HTML | CSS | 파일업로드' 중에 'CSS'를 클릭합니다.

기본 설정 확인
본문 하단에 있는 공감 버튼들의 기본 설정은 연한 회색으로 되어 있는 것을 확인할 수 있습니다.

테두리 색상 변경하기
CSS 파일 내에서 코드가 있는 부분 아무 곳이나 클릭한 후, Ctrl+F를 눌러 검색창을 띄웁니다.
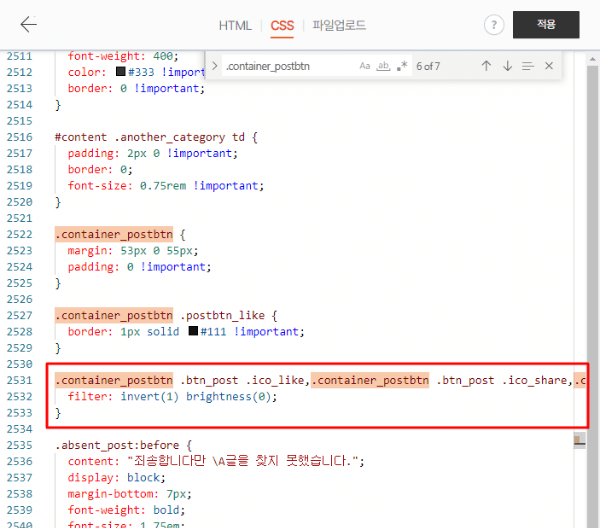
검색창에 아래 코드를 복사하여 검색합니다. 블로그에 작성된 모든 꾸미기를 적용했다면, 보통 2522번째 줄에 있습니다.
.container_postbtn
검색한 코드 아래에 엔터를 눌러 빈칸을 마련해줍니다. (2칸만 띄워주세요.)
아래 공감 버튼 전체 테두리 코드를 복사하여 빈칸에 붙여 넣습니다. '!important'를 반드시 넣어야 합니다. 기존 설정이 우선순위로 되어 있어 우선 순위를 더 높이는 방법입니다.
.container_postbtn .postbtn_like {
border: 1px solid #111 !important; /* 테두리 색상 변경 우선순위 */
}
미리보기로 변경된 공감 버튼 전체 테두리가 적용되었는지를 확인합니다.

버튼 색상 변경하기
방금 추가한 공감 전체 테두리 코드 밑에 엔터를 눌러 빈칸을 마련합니다.
아래 코드를 복사하여 동일한 방법으로 버튼 색상 변경 코드를 붙여 넣습니다.
.container_postbtn .btn_post .ico_like /* 하트 */,
.container_postbtn .btn_post .ico_share /* 링크 */,
.container_postbtn .btn_post .ico_statistics /* 통계 */,
.container_postbtn .btn_post .ico_etc /* 더보기 */ {
filter: invert(1) brightness(0); /* 연한 회색 -> 검은색 필터 */
}
미리보기로 공감 버튼들의 색상이 적용되었는지를 확인합니다.

마우스 오버 효과 추가하기
방금 추가한 공감 버튼들의 색상 변경 코드 밑에 엔터를 눌러 빈칸을 마련합니다.
아래 코드를 복사하여 동일한 방법으로 버튼 색상 변경 코드를 붙여 넣습니다.
.container_postbtn .btn_post .ico_like:hover /* 하트 */,
.container_postbtn .btn_post .txt_like:hover /* 공감 */,
.container_postbtn .btn_post .ico_share:hover /* 공유 */,
.container_postbtn .btn_post .ico_statistics:hover /* 통계 */,
.container_postbtn .btn_post .ico_etc:hover /* 더보기 */ {
transition: transfrom 0.3s ease; /* 확대를 0.3초에 진행 */
transform: scale(1.1); /* 1.1배 확대 */
}
추가한 마우스 오버 효과를 저장하고, 미리보기가 아닌 게시글에서 확인합니다.





결론
이번 글에서는 본문 공감 버튼의 테두리와 버튼들의 색상 변경, 마우스 효버 효과까지 추가하는 방법을 알아보았습니다.
스킨 편집 메뉴에서 CSS 코드를 추가하여 본문 공감 버튼을 꾸밀 수 있으며, 여러분의 블로그 스타일에 맞게 조정하시면 됩니다.
이렇게 5분 만에 공감 버튼들을 꾸미는 작업을 완료할 수 있습니다!
궁금한 점이나 문제가 있으면 댓글로 알려주세요!
'인사이트 > 블로그' 카테고리의 다른 글
| [티스토리 블로그 꾸미기] 자주 쓰는 CSS 속성 총정리 (0) | 2024.05.27 |
|---|---|
| [티스토리 블로그 꾸미기] 네임카드 꾸미기와 1분 만에 쉽게 제거하기 (0) | 2024.05.26 |
| [티스토리 블로그 꾸미기] 본문 표 꾸미기 (0) | 2024.05.24 |
| [티스토리 블로그 꾸미기] 인용문 꾸미기 3탄 (박스 스타일) (2) | 2024.05.23 |
| [티스토리 블로그 꾸미기] 인용문 꾸미기 2탄 (블록 스타일) (0) | 2024.05.22 |





댓글