[티스토리 블로그 꾸미기] 댓글 테두리 색상 쉽게 바꾸기 (1탄)
![[티스토리 블로그 꾸미기] 댓글 테두리 색상 쉽게 바꾸기 (1탄)](https://blog.kakaocdn.net/dna/bwpTrS/btsHBS05yI0/AAAAAAAAAAAAAAAAAAAAAJbnl-r131L5PJXHcqyda7ZMjb0YBKJI25RF7bhJNppJ/img.png?credential=yqXZFxpELC7KVnFOS48ylbz2pIh7yKj8&expires=1767193199&allow_ip=&allow_referer=&signature=uoVH4uTCWIVqXOjTu81MaPNYK%2Fs%3D)
안녕하세요! 지난번에 티스토리 블로그 꾸미기를 위해 자주 쓰는 CSS 속성 총정리를 소개해드렸습니다. 이번에는 댓글 테두리 색상 쉽게 바꾸는 방법에 대해 알려드리겠습니다.
이번 작업은 댓글의 테두리와 대댓글 테두리도 쉽게 바꾸는 방법에 대해 소개하겠습니다. 댓글 꾸미기가 좀 있다 보니, 다음 글에도 댓글 꾸미기 2탄을 안내해드리겠습니다.
이 작업은 티스토리 '북클럽' 스킨을 기준으로 진행합니다.
스킨 편집 들어가기
관리자 페이지에 왼쪽 메뉴에서 '꾸미기' 탭 안에 '스킨 편집'버튼을 클릭하면 새로운 창이 열립니다.
새로운 창이 열리면, 우측 상단에 있는 'html 편집' 버튼을 클릭합니다.

CSS 코드 바꾸기
우측 상단에 있는 'HTML | CSS | 파일업로드' 중에 'CSS'를 클릭합니다.

기본 설정 확인
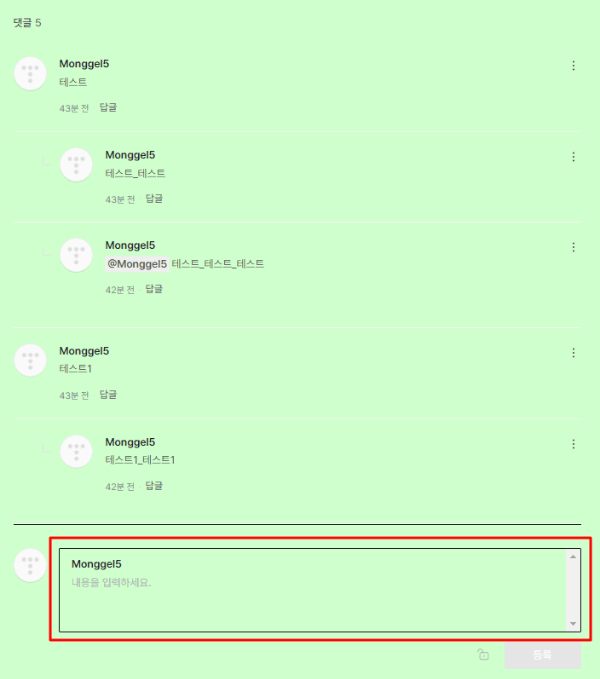
본문 하단에 있는 댓글의 기본 설정은 연한 회색으로 되어 있는 것을 확인할 수 있습니다.

댓글 합계 테두리 숨김
CSS 파일 내에서 맨 아래로 내려가 엔터를 눌러 빈칸을 마련합니다. (2칸만 띄워주세요.)

아래 댓글 합계 테두리 숨김 코드를 복사하여 빈칸에 붙여 넣습니다.
.tt-box-total, .tt-list-reply {
border-bottom: none !important; /* 하단 테두리 보이지 않기 */
}
미리보기로 댓글 합계 테두리가 없어졌는지 확인합니다.

댓글 하단 테두리 색상 변경
방금 추가한 댓글 합계 테두리 숨김 코드 밑에 엔터를 눌러 빈칸을 마련합니다.
아래 코드를 복사하여 댓글 하단 테두리 색상 변경 코드를 붙여 넣습니다.
.tt-area-reply {
border-bottom: 1px solid #111; /* 하단 테두리 */
}
미리보기로 변경된 테두리 색상이 적용되었는지를 확인합니다.

댓글 박스 테두리 색상 변경
방금 추가한 댓글 하단 테두리 색상 변경 밑에 엔터를 눌러 빈칸을 마련합니다.
아래 코드를 복사하여 댓글 박스 테두리 색상 변경 코드를 붙여 넣습니다.
.tt-box-textarea .tt-inner-g {
border: 1px solid #111 !important; /* 전체 테두리 */
}
미리보기로 변경된 댓글 박스 테두리가 적용되었는지 확인합니다.

각 댓글 상단 테두리 색상 변경
방금 추가한 댓글 박스 테두리 변경 코드 밑에 엔터를 눌러 빈칸을 마련합니다.
아래 코드를 복사하여 각 댓글 상단 테두리 색상 변경 코드를 붙여 넣습니다.
.tt-item-reply {
border-top: 1px solid #111 !important; /* 상단 테두리 */
}
미리보기로 변경된 각 댓글 상단 테두리 색상 변경 코드가 적용되었는지 확인합니다.

댓글 중복 테두리 숨김
방금 추가한 각 댓글 테두리 색상 변경 코드 밑에 엔터를 눌러 빈칸을 마련합니다.
아래 코드를 복사하여 댓글 중복 테두리 숨김 코드를 붙여 넣습니다.
.tt-item-reply .tt-list-reply-comment {
border: none !important; /* 중복 테두리 숨김 */
}
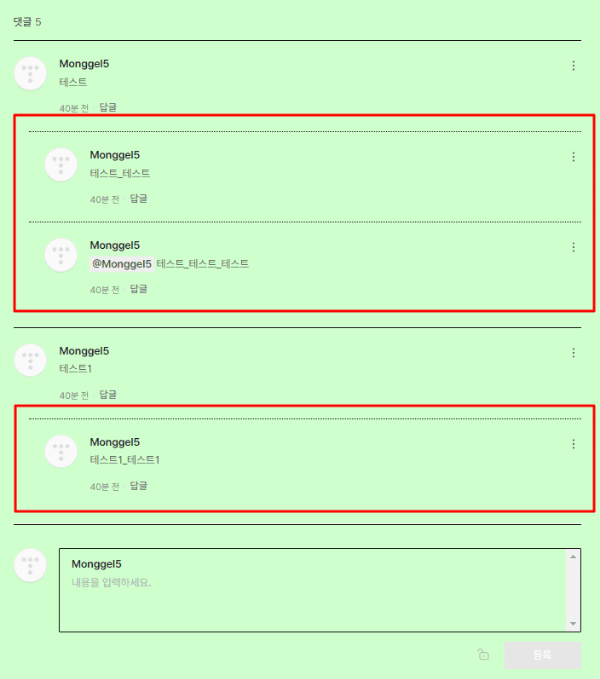
미리보기로 변경된 댓글 중복 테두리 숨김이 적용되었는지 확인합니다.

대댓글 테두리 스타일과 왼쪽 여백
방금 추가한 댓글 중복 테두리 숨김 코드 밑에 엔터를 눌러 빈칸을 마련합니다.
아래 코드를 복사하여 대댓글 테두리 스타일과 왼쪽 여백 코드를 붙여 넣습니다.
.tt-item-reply .tt-list-reply-comment li {
border-top: 1px dotted #111 !important; /* 상단 테두리 우선순위 */
width: auto; /* 너비 자동 조절 */
padding-left: 20px; /* 내용 왼쪽 여백 */
margin-left: 20px; /* 요소 왼쪽 여백 */
}
미리보기로 변경된 대댓글 테두리 스타일과 왼쪽 여백이 적용되었는지 확인합니다.

대댓글 표시선 색상, 위치 변경
방금 추가한 대댓글 테두리 스타일과 왼쪽 여백 코드 밑에 엔터를 눌러 빈칸을 마련합니다.
아래 코드를 복사하여 대댓글 표시선 색상, 위치 변경 코드를 붙여 넣습니다.
.tt-list-reply-comment .tt-item-reply:before {
border-bottom: 1px solid #111 !important; /* 표시선 하단 테두리 */
border-left: 1px solid #111 !important; /* 표시선 왼쪽 테두리 */
left: 0 !important; /* 왼쪽 붙임 */
}
미리보기로 변경된 대댓글 표시선 색상, 위치 변경이 적용되었는지 확인합니다.

결론
이번 글에서는 테두리 색상과 위치 변경 방법을 알아보았습니다.
각 테두리 색상, 스타일, 여백을 변경하여 여러분 블로그의 스타일에 맞게 꾸밀 수 있습니다. 필요한 부분만 적용하셔도 괜찮으니 도움이 되시길 바랍니다.
궁금한 점이나 문제가 있으면 댓글로 알려주세요!
'인사이트 > 블로그' 카테고리의 다른 글
| [티스토리 블로그 꾸미기] 댓글 마우스 오버 효과 주기 (3탄) (0) | 2024.05.30 |
|---|---|
| [티스토리 블로그 꾸미기] 댓글 글자색 쉽게 바꾸기 (2탄) (0) | 2024.05.29 |
| [티스토리 블로그 꾸미기] 자주 쓰는 CSS 속성 총정리 (0) | 2024.05.27 |
| [티스토리 블로그 꾸미기] 네임카드 꾸미기와 1분 만에 쉽게 제거하기 (0) | 2024.05.26 |
| [티스토리 블로그 꾸미기] 본문 공감 버튼 5분 만에 쉽게 꾸미기 (0) | 2024.05.25 |





댓글