[티스토리 블로그 꾸미기] 커버 이미지 변경하기
![[티스토리 블로그 꾸미기] 커버 이미지 변경하기](https://blog.kakaocdn.net/dna/bDn7wT/btsHDI3GhsH/AAAAAAAAAAAAAAAAAAAAAEVIGiR-XYEzt_8FXNcLG7KLJ7LMXnxQ6ix-Equt26NU/img.png?credential=yqXZFxpELC7KVnFOS48ylbz2pIh7yKj8&expires=1769871599&allow_ip=&allow_referer=&signature=GFVWkwuI%2FnICFWArL9pzfB%2B5CGI%3D)
이전 글인 카테고리 글자색 및 실선 색상 변경하기에 이어, 이번에는 블로그 글의 커버 이미지를 썸네일이 아닌 고정 이미지 또는 고정된 색상으로 설정하는 방법을 소개해드리겠습니다. 이 글에서는 썸네일 이미지가 커버 이미지에 맞지 않아 잘리는 현상을 방지하고, 고정된 이미지로 깔끔하게 보이도록 하는 방법에 중점을 뒀습니다.
티스토리 '북클럽' 스킨을 기준으로 진행합니다.
스킨 편집 들어가기
관리자 페이지에 왼쪽 메뉴에서 '꾸미기' 탭 안에 '스킨 편집'버튼을 클릭하면 새로운 창이 열립니다. 새로운 창이 열리면, 우측 상단에 있는 'html 편집' 버튼을 클릭합니다.

CSS 코드 바꾸기
우측 상단에 있는 'HTML | CSS | 파일업로드' 중에 'CSS'를 클릭합니다.

단색 커버 이미지
기본 설정인 커버 이미지는 대표 이미지가 없으면 회색으로 되어 있는 것을 확인할 수 있습니다. 대표 이미지가 있다면, 대표 이미지로 표시됩니다.

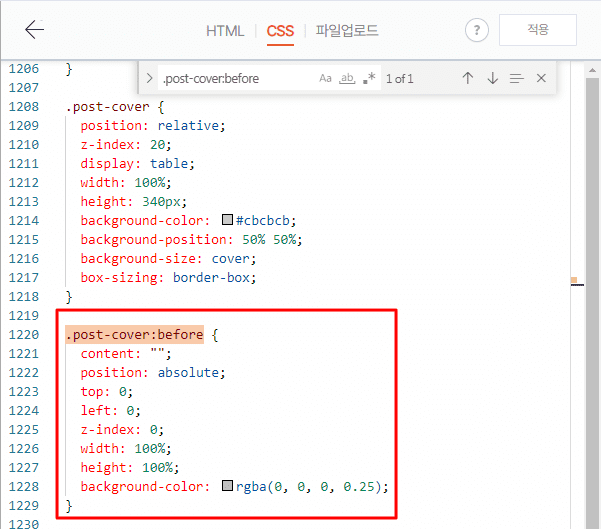
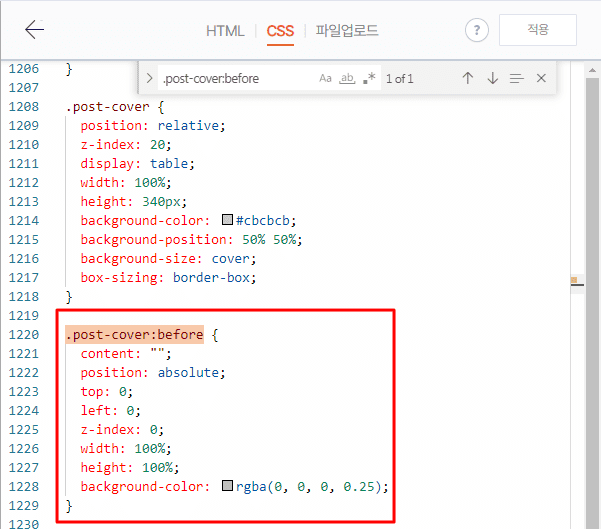
CSS 파일 내에서 아무 곳이나 클릭한 후, Ctrl+F를 눌러 검색창에 '.post-cover:before'를 입력합니다. 보통 1220번째 줄에 있습니다.
.post-cover:before
아래 코드를 복사하여 '.post-cover:before'에 붙여 넣거나, 원하는 색상 코드로 변경합니다. 원하는 색상이 있다면 여기에서 색상을 찾아보세요.
.post-cover:before {
content: "";
position: absolute;
top: 0;
left: 0;
z-index: 0;
width: 100%;
height: 100%;
background-color: #7fdcc2; /* 색상 코드만 변경하세요. */
}
변경 후 미리보기로 커버 이미지가 원하는 색상으로 변경된 것을 확인한 다음 저장합니다.

고정 커버 이미지
고정 커버 이미지를 만들기 위해 미리캔버스 또는 캔바와 같은 편집 프로그램을 접속합니다.

미리캔버스 기준으로 설명드리면, 왼쪽 상단에 네모 4개를 눌러 '새 디자인 만들기'를 클릭 후 '직접 입력'을 눌러 커버 이미지 사이즈를 1800x340 px로 설정합니다.
사이즈가 너무 크다고 생각이 들면 1600x340 또는 1200x340으로 진행해도 괜찮습니다. (사이즈가 작을수록 커버 이미지에서 확인 시 확대되는 상황이 발생됩니다.)

사이즈 설정이 끝났다면, 원하는 요소 또는 배경색으로 꾸며줍니다. 미리캔버스 템플릿에서 제공하는 템플릿을 가공하여 새롭게 창작하셔도 괜찮습니다.

완성된 커버 이미지가 마음에 드는지 확인합니다.

우측 상단에 '다운로드'를 클릭해서 '빠른 다운로드'로 새롭게 창작한 커버 이미지를 다운로드합니다.

html 편집 창에서 'HTML | CSS | 파일업로드' 중 '파일업로드'를 클릭하여 하단에 '추가'를 클릭하여 다운로드한 이미지를 업로드합니다.

업로드한 커버 이미지가 잘 업로드 되었는지를 확인합니다. (파일명은 cover로 하셔도 되고, 편하게 알아볼 수 있는 이름으로 해도 괜찮습니다.)

CSS 파일 내에서 아무 곳이나 클릭한 후, Ctrl+F를 눌러 검색창에 '.post-cover:before'를 입력합니다. 보통 1220번째 줄에 있습니다.
.post-cover:before
아래 코드를 복사하여 '.post-cover:before'에 붙여 넣습니다. 파일 이름만 바꿔주면 됩니다.
.post-cover:before {
content: "";
position: absolute;
top: 0;
left: 0;
z-index: 0;
width: 100%;
height: 100%;
background-image: url('images/cover.png'); /* cover.png를 업로드 된 파일명과 맞춰주세요. */
}
미리보기로 적용된 이미지를 확인한 후 적용을 눌러 저장합니다.

궁금한 점이나 문제가 있으면 댓글로 알려주세요!
다음 글 예고
다음 글에서는 본문 제목 1,2,3 꾸미기에 대해서 소개해드리겠습니다. 다양한 형태가 존재하니, 참고하시고 다음 글에서는 각 제목별로 다른 형태로 적용하는 방법을 설해드리겠습니다.
'인사이트 > 블로그' 카테고리의 다른 글
| [티스토리 블로그 꾸미기] 굵은 글꼴 밑줄 효과 주기 (0) | 2024.05.20 |
|---|---|
| [티스토리 블로그 꾸미기] 제목 1, 2, 3 스타일링 (h2, h3, h4) (0) | 2024.05.20 |
| [티스토리 블로그 꾸미기] 카테고리 글자색 및 테두리 색상 변경하기 (0) | 2024.05.19 |
| [티스토리 블로그 꾸미기] 카테고리 추가하기 (0) | 2024.05.19 |
| [티스토리 블로그 꾸미기] 사이드바 메뉴 글자색 변경하기 (0) | 2024.05.19 |





댓글