[티스토리 블로그 꾸미기] 굵은 글꼴 밑줄 효과 주기
![[티스토리 블로그 꾸미기] 굵은 글꼴 밑줄 효과 주기](https://blog.kakaocdn.net/dna/ticzo/btsHDKmJIjm/AAAAAAAAAAAAAAAAAAAAAFEfl0bjQAXN0XQwIned8EXOdlQ6M2YSKaiYS5TDSJYe/img.png?credential=yqXZFxpELC7KVnFOS48ylbz2pIh7yKj8&expires=1767193199&allow_ip=&allow_referer=&signature=4RxCLug6xm3BQy65bnTNkHKLyRA%3D)
이전 글인 본문 제목 1, 2, 3 스타일링에 이어, 이번 글에서는 굵은 글씨에 밑줄 효과를 주는 방법에 대해 소개해드리겠습니다. 이 효과는 글 작성 시에는 표현되지 않지만, 글을 다 작성한 후 읽을 때는 표현이 됩니다. 이 방법을 사용하여 강조하고 싶은 부분이나 중요한 포인트를 강조하면 더욱 읽기 쉬운 글이 될 것입니다.
이 작업은 티스토리 '북클럽' 스킨을 기준으로 진행합니다.
스킨 편집 들어가기
관리자 페이지에 왼쪽 메뉴에서 '꾸미기' 탭 안에 '스킨 편집'버튼을 클릭하면 새로운 창이 열립니다. 새로운 창이 열리면, 우측 상단에 있는 'html 편집' 버튼을 클릭합니다.

CSS 코드 바꾸기
우측 상단에 있는 'HTML | CSS | 파일업로드' 중에 'CSS'를 클릭합니다.

굵은 글씨 밑줄 효과 주기

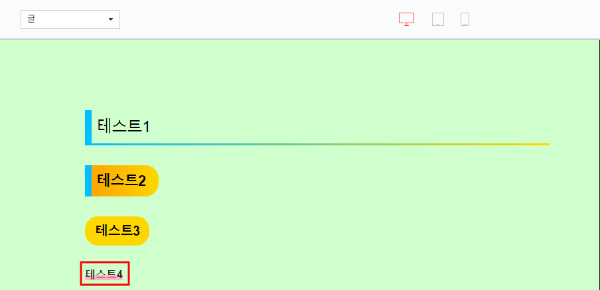
글쓰기 작성 시 굵은 글씨로 작성하고 게시글을 확인했을 때 기본 설정인 글씨만 굵은 것을 확인할 수 있습니다.

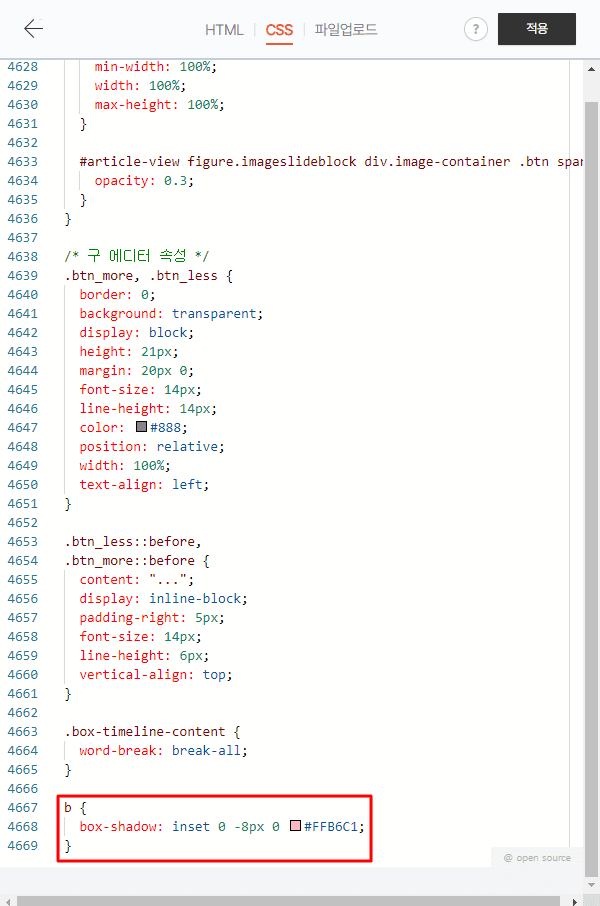
CSS 파일에서 맨 하단으로 이동하여 CSS 코드를 추가할 수 있는 공간을 찾습니다.

아래 코드를 복사하여 빈칸에 붙여 넣으세요. 원하는 색이 있다면 여기에서 색상을 찾아보세요.
b {
box-shadow: inset 0 -8px 0 #FFB6C1; /* 텍스트 밑줄 효과 px만 수정하여 밑줄의 높낮이를 설정하세요. */
}
추가 후 미리보기로 밑줄 효과를 확인하고 저장합니다.

블로그 컨셉과 잘 어울리고, 눈에 잘 들어오는 색상으로 해야지 효과가 높습니다. 하지만, 원하는 색상으로 해도 괜찮습니다.
궁금한 점이나 문제가 있으면 댓글로 알려주세요!
다음 글 예고
다음 글에서는 본문 리스트 형식 꾸미기는 방법에 대해 소개해드리겠습니다.
'인사이트 > 블로그' 카테고리의 다른 글
| [티스토리 블로그 꾸미기] 인용문 꾸미기 1탄 (따옴표 스타일) (0) | 2024.05.21 |
|---|---|
| [티스토리 블로그 꾸미기] 본문 리스트 형식 꾸미기 (0) | 2024.05.21 |
| [티스토리 블로그 꾸미기] 제목 1, 2, 3 스타일링 (h2, h3, h4) (0) | 2024.05.20 |
| [티스토리 블로그 꾸미기] 커버 이미지 변경하기 (0) | 2024.05.19 |
| [티스토리 블로그 꾸미기] 카테고리 글자색 및 테두리 색상 변경하기 (0) | 2024.05.19 |





댓글