[티스토리 블로그 광고] 성능 최적화된 상단 광고 2개 넣는 방법
![[티스토리 블로그 광고] 성능 최적화된 상단 광고 2개 넣는 방법](https://blog.kakaocdn.net/dna/ekSwLl/btsHF898uYy/AAAAAAAAAAAAAAAAAAAAAMsT2XmfONdj3XrNZcTrfQqP34qfBHBkb3thHDSenl_J/img.png?credential=yqXZFxpELC7KVnFOS48ylbz2pIh7yKj8&expires=1769871599&allow_ip=&allow_referer=&signature=G7QF9FnShJqVdJNf6A6wK%2BsXWL4%3D)
안녕하세요! 블로그 본문에 상단 광고를 두 개 넣어서 광고 수익을 극대화하고 싶으신가요!? 이번 글에서는 그 방법을 아주 쉽게 알려드리겠습니다. 본문 상단 광고 2개를 삽입하는 코드와 페이지 성능을 최적화하는 방법을 합친 종합 코드를 소개합니다.
애드센스 승인을 받은 분들만 이 작업을 진행할 수 있습니다. 아직 승인을 받지 못하셨더라도 이 글을 저장해 두셨다가, 승인 후 바로 사용하시기를 권장합니다. 제가 3일간 찾고 적용한 방법을 쉽게 따라 할 수 있도록 안내해 드릴게요.
이 작업은 티스토리 '북클럽' 스킨을 기준으로 진행합니다. 다른 스킨도 비슷한 방식으로 진행하시면 됩니다!
광고 만들기
애드센스 사이트에 접속해서 로그인 후 왼쪽 메뉴에서 '광고'를 클릭합니다.

광고 메뉴에서 '사이트 기준', '광고 단위 기준', '전체 설정' 중 '광고 단위 기준'을 클릭합니다.

광고 단위 기준으로 들어가면 다양한 광고를 확인할 수 있습니다. 여기에서 디스플레이 광고를 클릭합니다.

디스플레이 광고에서 아래 이미지 순서대로 선택하고 광고 이름을 적습니다. 이름은 알아보기 쉽게, 편하게 적으시면 됩니다. 예를 들어, [블로그 이름] 삽입 위치, 광고 크기, 광고 위치로 진행합니다.

동일한 방식으로 하나 더 만듭니다.
스킨 편집 들어가기
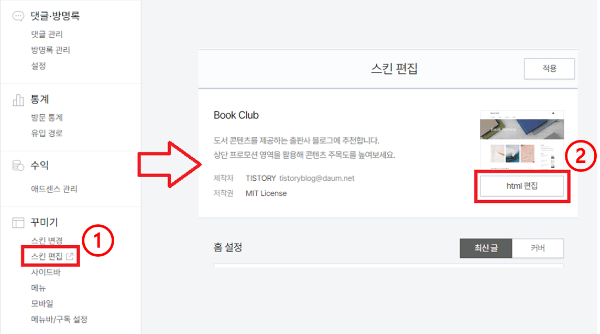
관리자 페이지 왼쪽 메뉴에서 '꾸미기' 탭 안에 '스킨 편집' 버튼을 클릭하면 새로운 창이 열립니다.
새로운 창이 열리면 우측 상단에 있는 'html 편집' 버튼을 클릭합니다.

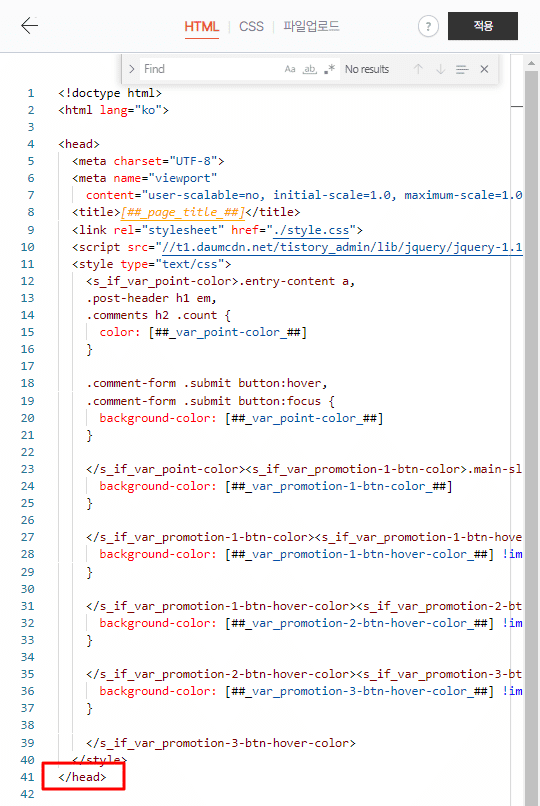
html 편집창에 들어가서 코드 하단에 '</head>'를 찾습니다. (html 창에서 아무 곳이나 클릭 후 Ctrl+F를 눌러 검색창에 검색해도 됩니다.)
</head>
HTML에 광고 코드 넣기
애드센스 광고 메뉴에서 '사이트 기준'을 클릭한 후 '코드 가져오기'를 클릭합니다.

나온 코드를 '복사하기'를 눌러 복사합니다.

html 편집 창에서 방금 전 찾은 </head> 위에 엔터를 눌러 빈칸을 만듭니다. (3칸 띄워주세요.) 그리고 방금 복사한 코드를 빈칸에 붙여 넣습니다.

최적화된 본문 상단 광고 2개 코드 넣기
html 창에서 아무 곳이나 클릭 후 Ctrl+F를 눌러 '[##article_rep_desc##]'를 검색합니다. 2개가 검색되는데, 2번째 검색 위치로 이동하고 엔터를 눌러 빈칸을 만듭니다. 반드시 '[##article_rep_desc##]' 위로 빈칸을 만들어야 합니다.
![html 검색창에 '[##article_rep_desc##]' 검색](https://blog.kakaocdn.net/dna/bl02FR/btsHFcYVRpu/AAAAAAAAAAAAAAAAAAAAAFQ6RVg79yD-Y-tVQDcPytPmVvX_bSE-1NNM7AKlUYvw/img.png?credential=yqXZFxpELC7KVnFOS48ylbz2pIh7yKj8&expires=1769871599&allow_ip=&allow_referer=&signature=FVOsunVAO%2B6%2B%2FxE7fwyXA1VffbU%3D)
아래 코드를 복사하여 빈칸에 붙여 넣습니다.
<script>
document.addEventListener('DOMContentLoaded', function() {
if (document.querySelector('#article-view')) { /* 다른 스킨일 경우 #article-view 대신 본문 ID로 변경하면 됩니다. */
// 상단 광고 컨테이너 생성
var adContainerTop = document.createElement('div');
adContainerTop.style.textAlign = 'center';
adContainerTop.style.marginBottom = '50px';
var styleTop = document.createElement('style');
styleTop.textContent = `
.adsbygoogle.daag-adsense1 { display: block; }
.adsbygoogle.daag-adsense2 { display: none; }
@media (min-width: 680px) {
.adsbygoogle.daag-adsense1, .adsbygoogle.daag-adsense2 {
display: inline-block;
min-width: 300px;
max-width: 300px;
width: 100%;
height: 250px;
}
.adsbygoogle.daag-adsense2 {
display: inline-block;
margin-left: 20px;
}
}
@media (min-width: 768px) {
.adsbygoogle.daag-adsense1, .adsbygoogle.daag-adsense2 {
display: inline-block;
min-width: 336px;
max-width: 336px;
width: 100%;
height: 280px;
}
}
`;
var ins1 = document.createElement('ins');
ins1.className = 'adsbygoogle daag-adsense1'; /* 첫번째 광고 (왼쪽) */
ins1.setAttribute('data-ad-client', 'YOUR_AD_CLIENT'); /* 첫번째 광고의 data-ad-client 코드를 넣으세요. */
ins1.setAttribute('data-ad-slot', 'YOUR_AD_SLOT1'); /* 첫번째 광고의 data-ad-slot 코드를 넣으세요. */
ins1.setAttribute('data-ad-format', 'rectangle');
ins1.setAttribute('data-full-width-responsive', 'true');
var ins2 = document.createElement('ins');
ins2.className = 'adsbygoogle daag-adsense2'; /* 두번째 광고 (오른쪽) */
ins2.setAttribute('data-ad-client', 'YOUR_AD_CLIENT'); /* 두번째 광고의 data-ad-client 코드를 넣으세요. */
ins2.setAttribute('data-ad-slot', 'YOUR_AD_SLOT2'); /* 두번째 광고의 data-ad-slot 코드를 넣으세요. */
ins2.setAttribute('data-ad-format', 'rectangle');
ins2.setAttribute('data-full-width-responsive', 'true');
adContainerTop.appendChild(styleTop);
adContainerTop.appendChild(ins1);
adContainerTop.appendChild(ins2);
document.querySelector('#article-view').prepend(adContainerTop);
(adsbygoogle = window.adsbygoogle || []).push({});
}
});
</script>코드 설명
1. 페이지 능을 위해 방문자가 본문(#article-view)에 들어왔을 때에만 스크립트가 실행됩니다. 홈이나 카테고리로 이동했을 때에는 스크립트가 실행되지 않습니다.
2. 2개 배치를 위해 Ins 1, Ins 2로 구역을 나눕니다.
3. 모바일에서는 광고가 2개가 나오면 위아래로 나오기 때문에, 모바일 화면에서는 1개로 나오게 하고 1개는 숨깁니다.

처음에 만든 디스플레이 광고 2개의 코드를 확인하기 위해, 오른쪽에 통계, 코드, 편집, 보관 메뉴 중에 '코드' 버튼을 눌러 코드를 확인합니다.

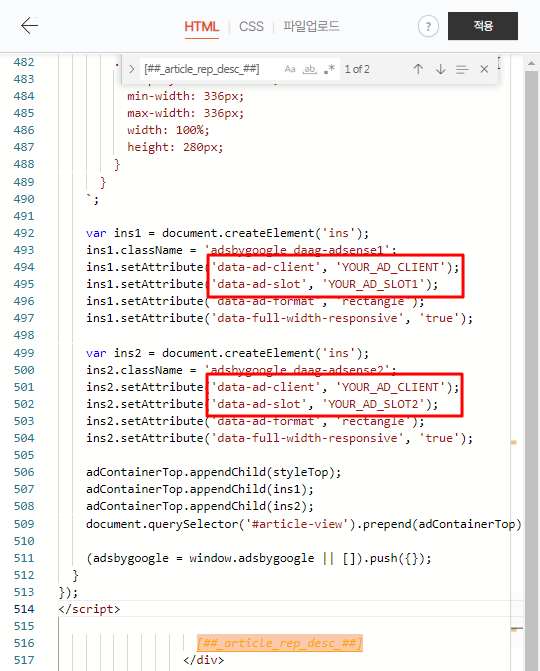
코드가 보이면 아래 이미지처럼 'data-ad-client'와 'data-ad-slot'에 코드를 하나씩 복사해서 붙여 넣어둔 코드에 알맞게 붙여 넣습니다.

'adsbygoogle daag-adsense1' 코드에 쓰여있는 'YOUR_AD_CLIENT'와 'YOUR_AD_SLOT1'에 복사한 코드를 알맞게 붙여 넣습니다. 동일하게 'adsbygoogle daag-adsense2'에도 동일한 방법으로 여러분의 코드로 교체하고 적용 버튼을 눌러 저장합니다.

광고 확인하기
미리보기로 확인이 안 되니, 작성한 게시글로 이동하여 광고가 나오는지 확인합니다. 광고가 바로 나오지 않는 경우가 있습니다. 이는 설정이 잘못된 것이 아니라 시간이 필요한 부분입니다. 만약 시간이 지나도 나오지 않는다면, 코드 복사하고 교체하는 과정을 다시 해야 합니다.

결론
이번 글에서는 페이지 성능 최적화된 상단 광고 2개를 삽입하는 방법에 대해 알아보았습니다. 다른 분들의 코드로 진행하셔도 광고는 나오지만, 제가 알려드리는 코드는 본문을 클릭했을 때에만 광고가 나오는 방식으로, 방문자가 홈이나 카테고리에 있을 때에는 스크립트가 작동되지 않아 페이지 성능이 좋아집니다.
또한, SEO 측면에서도 페이지 성능이 좋아지기 때문에 점수가 높아져 좋은 사이트로 인식됩니다.
다음 글에서는 페이지 성능을 최적화하면서도 수익을 극대화할 수 있는 인피드 광고 삽입 방법을 소개해드리겠습니다. 인피드 광고는 두 편으로 나눠 진행하며, 카테고리에서 나오는 광고와 홈 화면에서 나오는 광고 두 가지를 차례대로 알려드리겠습니다.
궁금한 점이나 문제가 있으면 댓글로 알려주세요!
'인사이트 > 블로그' 카테고리의 다른 글
| [티스토리 블로그 광고] 성능 최적화된 홈(커버) 인피드 광고 넣는 방법 (0) | 2024.06.02 |
|---|---|
| [티스토리 블로그 광고] 성능 최적화된 카테고리 인피드 광고 넣는 방법 (0) | 2024.06.01 |
| [티스토리 블로그 꾸미기] 댓글 마우스 오버 효과 주기 (3탄) (0) | 2024.05.30 |
| [티스토리 블로그 꾸미기] 댓글 글자색 쉽게 바꾸기 (2탄) (0) | 2024.05.29 |
| [티스토리 블로그 꾸미기] 댓글 테두리 색상 쉽게 바꾸기 (1탄) (0) | 2024.05.28 |





댓글