[티스토리 블로그 광고] 성능 최적화된 카테고리 인피드 광고 넣는 방법
![[티스토리 블로그 광고] 성능 최적화된 카테고리 인피드 광고 넣는 방법](https://blog.kakaocdn.net/dna/AQIGl/btsHF22WLXz/AAAAAAAAAAAAAAAAAAAAAGZUxRMgMEdMatAcZ_jEhoUh_9oXlroLEtzS2E7bHc3T/img.png?credential=yqXZFxpELC7KVnFOS48ylbz2pIh7yKj8&expires=1769871599&allow_ip=&allow_referer=&signature=wyd0ddabOGuynPpdcrCepZ8PSz4%3D)
안녕하세요! 블로그 카테고리 글 사이사이에 인피드 광고를 넣어서 광고 수익을 극대화하고 싶으신가요!? 잘 찾아오셨습니다. 이번 글에서는 그 방법을 아주 쉽게 알려드리겠습니다. 카테고리 글 사이사이에 광고를 삽입하는 코드와 페이지 성능을 최적화하는 방법을 합친 종합 코드를 소개합니다.
애드센스 승인을 받은 분들만 이 작업을 진행할 수 있습니다. 아직 승인을 받지 못하셨더라도 이 글을 저장해 두셨다가 승인 후 바로 사용하시기를 권장합니다. 이 광고를 적용하려고 제가 5일을 찾아보고 적용과 실패를 겪으면서 완성한 코드입니다. 쉽게 적용하실 수 있게 안내해 드리겠습니다. 결론에 최적화된 본문 상단 광고 2개 넣는 방법에 대한 내용도 있으니 끝까지 봐주세요!
이 작업은 티스토리 '북클럽' 스킨을 기준으로 진행합니다. 다른 스킨도 비슷한 방식으로 진행하시면 됩니다.
광고 만들기
애드센스 사이트에 접속해서 로그인 후 왼쪽 메뉴에서 '광고'를 클릭합니다.

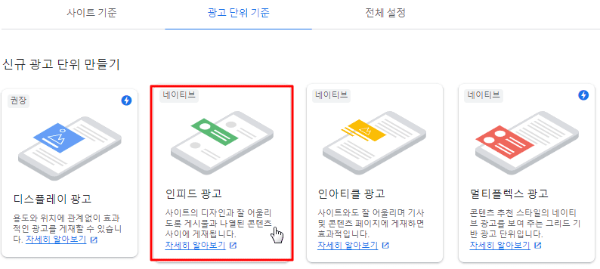
광고 메뉴에서 '사이트 기준', '광고 단위 기준', '전체 설정' 중 '광고 단위 기준'을 클릭합니다.

광고 단위 기준으로 들어가면 다양한 광고를 확인할 수 있습니다. 여기에서 인피드 광고를 클릭합니다.

자동 만들기로도 가능하지만, 자동 만들기를 진행했을 때에는 카테고리에 내용이 검색되지 않아 직접 만들기로 진행합니다.
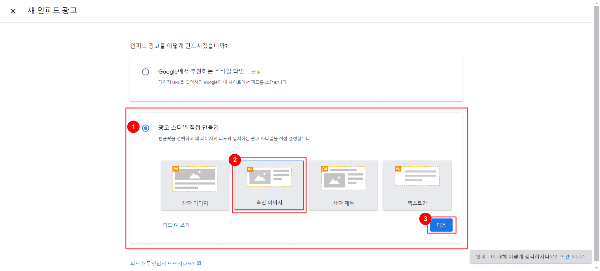
인피드 광고에서 아래 이미지 안에 있는 순서대로 진행합니다. 카테고리에 있는 레이아웃과 비슷하게 진행해야 합니다.

인피드 광고에 이름은 알아보기 쉽게, 편하게 적으셔도 됩니다. 예를 들어, [블로그 이름] 삽입 위치, 광고 크기, 광고 위치로 진행합니다.

인피드광고 상세 조정
전체 옵션
1. 전체 글꼴을 선택해 주세요. 기본으로 두셔도 되지만, 블로그 글꼴과 유사하면 더 좋습니다.
2. 배경 색상을 선택해 주세요. 블로그 배경색과 유사하면 더 좋습니다.
3. 인피드 광고의 여백을 조정합니다. 카테고리와 동일하면 더 좋습니다.

이미지 옵션
4. 이미지 위치를 왼쪽, 오른쪽 두 개 중 하나 선택합니다. 저희는 오른쪽에 썸네일이 있으니 오른쪽으로 선택합니다.
5. 광고 이미지 크기는 썸네일 크기와 똑같이 합니다.
6. 썸네일의 패딩과 동일하게 광고 이미지의 패딩을 수정합니다.

광고 제목
7. 광고 제목의 길이를 선택합니다. 짧음은 광고 제목이 짧고, 오래 걸림은 광고 제목이 길게 나옵니다.
8. 광고 제목의 글자 크기, 글자 정렬, 글자 굵기, 글자색을 조정합니다. 카테고리와 동일하면 더 좋습니다.
9. 카테고리 제목의 패딩과 동일하게 광고 제목의 패딩을 수정합니다.

설명 옵션
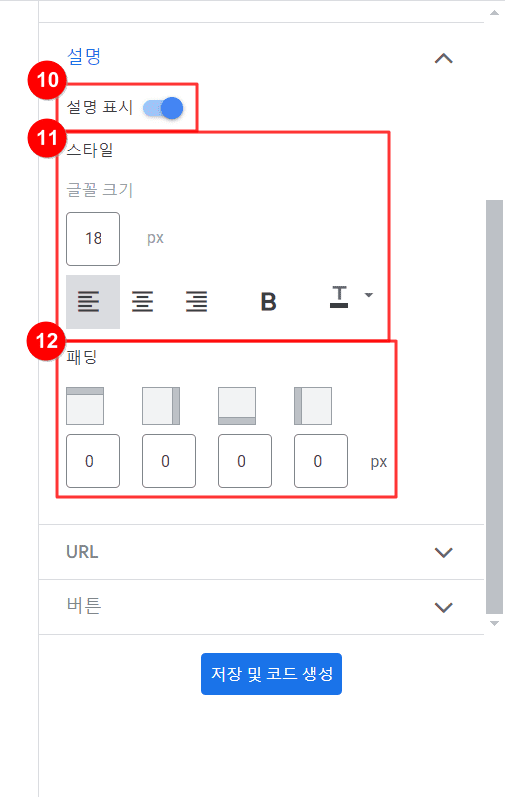
10. 광고의 설명을 표시할 것인지, 말 것인지를 선택합니다. 카테고리와 동일하게 하려면 설명 표시를 오른쪽으로 진행합니다.
11. 광고의 설명에 글자 크기, 글자 정렬, 글자 굵기, 글자색을 조정합니다. 카테고리와 동일하면 더 좋습니다.
12. 카테고리 내용의 패딩과 동일하게 광고 제목의 패딩을 수정합니다.

URL 옵션
13. 광고의 주소에 글자 크기, 글자 정렬, 글자 굵기, 글자색을 조정합니다. 카테고리에 날짜와 동일하면 더 좋습니다.
14. 카테고리 날짜의 패딩과 동일하게 광고 제목의 패딩을 수정합니다.

버튼 옵션
15. 광고 버튼의 글자색을 변경합니다. 카테고리의 글자색과 동일하면 더 좋습니다.
16. 광고 버튼의 테두리 색상을 변경합니다. 블로그의 테두리 색상과 동일하면 더 좋습니다.

광고 확인
17. 적용된 광고를 확인합니다. 마음에 들지 않는다면, 옵션에서 수정 과정을 진행합니다.
18. 마음에 들었다면, 저장 및 코드 생성 버튼을 클릭하여 저장합니다.

인피드 광고 코드 확인
완성이 되었다면, 코드를 확인하고 티스토리 블로그로 들어가서 다음 단계를 진행합니다.

스킨 편집 들어가기
관리자 페이지 왼쪽 메뉴에서 '꾸미기' 탭 안에 '스킨 편집' 버튼을 클릭하면 새로운 창이 열립니다.
새로운 창이 열리면 우측 상단에 있는 'html 편집' 버튼을 클릭합니다.

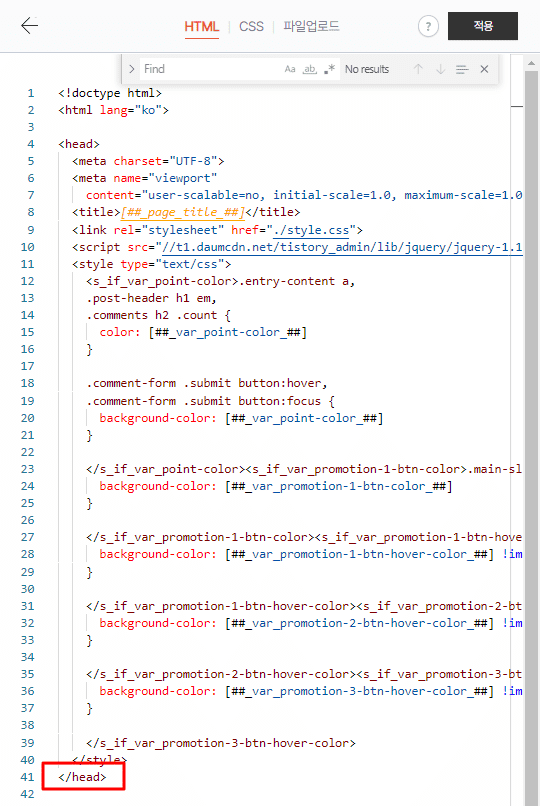
html 편집창에 들어가서 코드 하단에 '</head>'를 찾습니다. (html 창에서 아무 곳이나 클릭 후 Ctrl+F를 눌러 검색창에 검색해도 됩니다.)
</head>
HTML에 광고 코드 넣기
애드센스 광고 메뉴에서 '사이트 기준'을 클릭한 후 '코드 가져오기'를 클릭합니다.

나온 코드를 '복사하기'를 눌러 복사합니다.

html 편집 창에서 방금 전 찾은 </head> 위에 엔터를 눌러 빈칸을 만듭니다. (3칸 띄워주세요.) 그리고 방금 복사한 코드를 빈칸에 붙여 넣습니다.

최적화된 카테고리 인피드 광고 코드 넣기
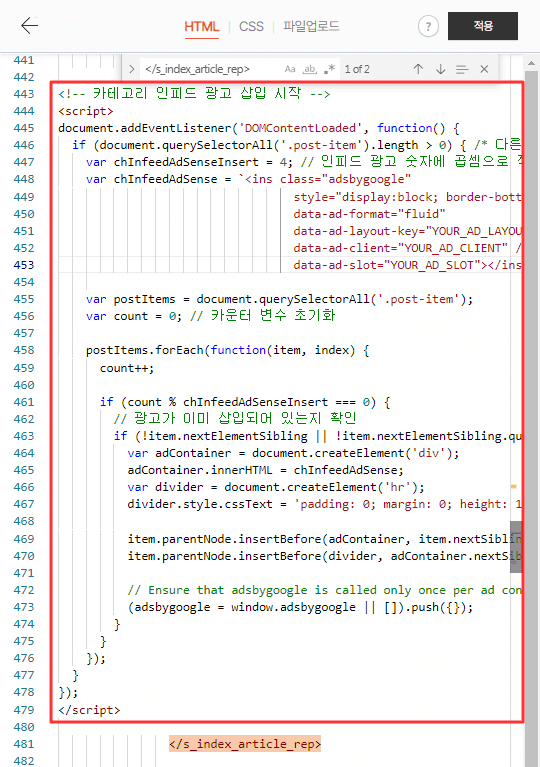
html 창에서 아무 곳이나 클릭 후 Ctrl+F를 눌러 '</s_index_article_rep>'를 검색합니다. 2개가 검색되는데, 2번째 검색 결과로 이동하고 엔터를 눌러 빈칸을 만듭니다. 반드시 '</s_index_article_rep>' 위로 빈칸을 만들어야 합니다.
</s_index_article_rep>
아래의 코드를 복사하여 빈칸에 붙여 넣습니다.
<!-- 카테고리 인피드 광고 삽입 시작 -->
<script>
document.addEventListener('DOMContentLoaded', function() {
if (document.querySelectorAll('.post-item').length > 0) { /* 다른 스킨일 경우 .post-item 대신 다른 class를 넣으면 됩니다. */
var chInfeedAdSenseInsert = 4; // 인피드 광고 숫자에 곱셈으로 적용됩니다.
var chInfeedAdSense = `<ins class="adsbygoogle"
style="display:block; border-bottom: 1px dotted #333;"
data-ad-format="fluid"
data-ad-layout-key="YOUR_AD_LAYOUT_KEY" /* data-ad-layout-key 코드를 넣으세요. */
data-ad-client="YOUR_AD_CLIENT" /* data-ad-client 코드를 넣으세요. */
data-ad-slot="YOUR_AD_SLOT"></ins>`; /* data-ad-slot 코드를 넣으세요. */
var postItems = document.querySelectorAll('.post-item');
var count = 0; // 카운터 변수 초기화
postItems.forEach(function(item, index) {
count++;
if (count % chInfeedAdSenseInsert === 0) {
// 광고가 이미 삽입되어 있는지 확인
if (!item.nextElementSibling || !item.nextElementSibling.querySelector('.adsbygoogle')) {
var adContainer = document.createElement('div');
adContainer.innerHTML = chInfeedAdSense;
var divider = document.createElement('hr');
divider.style.cssText = 'padding: 0; margin: 0; height: 1px; border: 0 none; background-color: transparent;';
item.parentNode.insertBefore(adContainer, item.nextSibling);
item.parentNode.insertBefore(divider, adContainer.nextSibling);
// Ensure that adsbygoogle is called only once per ad container
(adsbygoogle = window.adsbygoogle || []).push({});
}
}
});
}
});
</script>
코드 설명
1. 페이지 성능을 위해 방문자가 카테고리(.post-item)에 들어왔을 때에만 스크립트가 실행됩니다. 본문이나, 홈(커버로 변경했을 때만)으로 이동했을 때에는 스크립트가 실행되지 않습니다.
2. chInfeedAdSenseInsert = 4; 는 카테고리 게시글 4개당 광고가 나오는 형식입니다. 3으로 변경하면 게시글 3개당 광고가 나옵니다.
3. border-bottom: 1px dotted #333;는 카테고리에 게시글에 적용한 아래쪽 테두리를 동일하게 하고자 적용했습니다.
4. 광고가 4개당 1개씩만 나오게 하기 위해 중복 광고로 광고가 나오지 않게 했습니다.

아까 인피드 광고 코드 확인창을 열어 코드를 하나씩 복사해서 붙여 넣어둔 코드에 알맞게 붙여 넣습니다.

광고 코드 교체 방법
- 'data-ad-layout-key'는 'YOUR_AD_LAYOUT_KEY'와 교체합니다.
- 'data-ad-client'는 'YOUR_AD_CLIENT'와 교체합니다.
- 'data-ad-slot'은 'YOUR_AD_SLOT'과 교체합니다.
코드 교체 후 우측 상단에 적용 버튼을 눌러 저장합니다.

광고 확인하기
미리보기로 확인이 안 되니, 티스토리 블로그 카테고리로 이동하여 광고가 나오는지 확인합니다.
광고가 바로 나오지 않는 경우가 있습니다. 이는 설정이 잘못된 것이 아니라 시간이 필요한 부분입니다. 만약 시간이 지나도 나오지 않는다면, 코드 복사하고 교체하는 과정을 다시 진행해야 합니다.

결론
이번 글에서는 페이지 성능 최적화된 카테고리 인피드 광고를 삽입하는 방법에 대해 알아보았습니다. 다른 분들의 코드로 진행해도 광고는 잘 나오지만, 제가 알려드리는 코드는 카테고리로 이동했을 때에만 광고가 나오는 방식으로, 방문자가 본문이나 홈(커버로 변경했을 때)에 있을 때에는 스크립트가 실행되지 않아 페이지 성능이 좋아집니다.
페이지 성능을 고려하지 않고 인피드 광고 코드를 넣을 수도 있지만, 페이지 성능이 좋을수록 점수가 높아져 SEO 측면에서도 좋습니다. 페이지 성능 최적화된 본문 상단 광고 2개 넣는 방법도 있으니 함께 적용하면 더 효과적입니다!
다음 글에서는 이번에 진행한 내용을 토대로 홈(커버로 변경했을 때)에도 인피드 광고를 넣는 방법을 알려드리겠습니다. 궁금한 점이나 문제가 있으면 댓글로 알려주세요!
'인사이트 > 블로그' 카테고리의 다른 글
| [티스토리 블로그 꾸미기] 홈(커버) 쉽게 만들기 (0) | 2024.06.03 |
|---|---|
| [티스토리 블로그 광고] 성능 최적화된 홈(커버) 인피드 광고 넣는 방법 (0) | 2024.06.02 |
| [티스토리 블로그 광고] 성능 최적화된 상단 광고 2개 넣는 방법 (3) | 2024.05.31 |
| [티스토리 블로그 꾸미기] 댓글 마우스 오버 효과 주기 (3탄) (0) | 2024.05.30 |
| [티스토리 블로그 꾸미기] 댓글 글자색 쉽게 바꾸기 (2탄) (0) | 2024.05.29 |





댓글