[티스토리 블로그 꾸미기] 카테고리 리스트 위아래 테두리 변경하기
![[티스토리 블로그 꾸미기] 카테고리 리스트 위아래 테두리 변경하기](https://blog.kakaocdn.net/dna/b3WAdL/btsHDM5Wyt5/AAAAAAAAAAAAAAAAAAAAAOXuxk_1XXiljrZTzsjhz9gHCrrQniy9VNwZWj-wbEq0/img.png?credential=yqXZFxpELC7KVnFOS48ylbz2pIh7yKj8&expires=1769871599&allow_ip=&allow_referer=&signature=o1GxBQJeqW1Z5DZecnX7ruSvu90%3D)
이전 글인 카테고리 리스트 타입 변경하기에 이어 이번에는 리스트 위아래 실선을 변경하는 방법에 대해 소개해드리겠습니다. 현재도 실선이 적용되어 있지만, 배경색에 가려 잘 보이지 않을 수 있습니다. 선명하게 보이도록 변경하고, 게시글 별 구분선을 점선으로 설정하는 방법도 소개하겠습니다.
티스토리 '북클럽' 스킨을 기준으로 진행합니다.
스킨 편집 들어가기
관리자 페이지에 왼쪽 메뉴에서 '꾸미기' 탭 안에 '스킨 편집'버튼을 클릭하면 새로운 창이 열립니다.
새로운 창이 열리면, 우측 상단에 있는 'html 편집' 버튼을 클릭합니다.

CSS 코드 바꾸기
우측 상단에 있는 'HTML | CSS | 파일업로드' 중에 'CSS'를 클릭합니다.

위쪽 실선 색상 변경하기
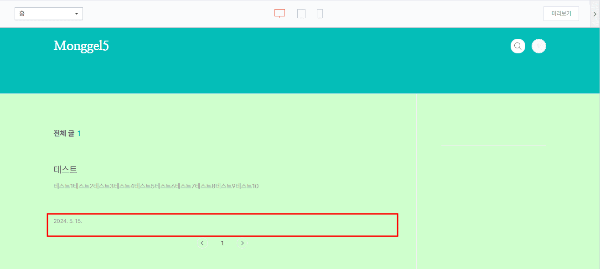
'전체 글' 하단에 연한 회색으로 실선이 있는 것을 확인할 수 있습니다. (정말 희미하게 보입니다.)

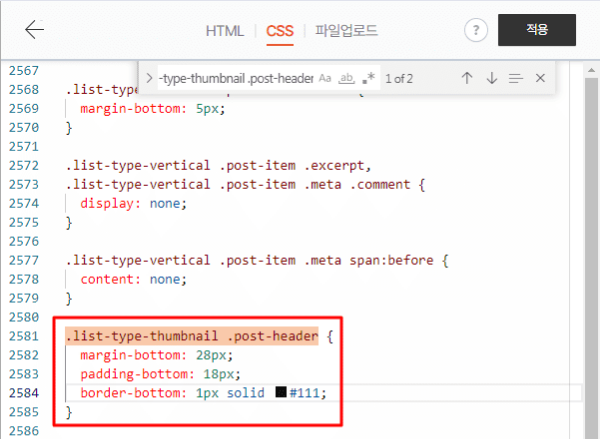
CSS 파일 내에서 아무 곳이나 클릭한 후, Ctrl+F를 눌러 검색창에 '.list-type-thumbnail .post-header'를입력합니다. 보통 2581번째 줄에 있습니다.
.list-type-thumbnail .post-header
아래의 코드를 복사하여 '.list-type-thumbnail .post-header'에 넣습니다. (쉽게 검은색 코드인 #111로 바꾸셔도 됩니다.)
원하는 색이 있다면 여기에서 색상을 찾아보세요.
.list-type-thumbnail .post-header {
margin-bottom: 28px;
padding-bottom: 18px;
border-bottom: 1px solid #111;
}
변경 후 미리보기로 확인한 다음에 저장합니다.

아래쪽 실선 추가하기
기본 설정은 아래 선이 없는 것을 확인할 수 있습니다.

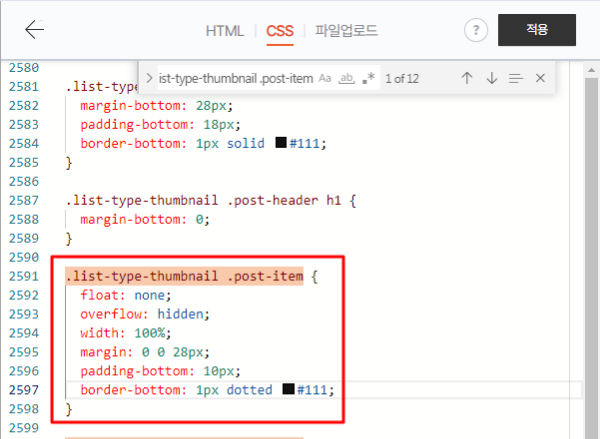
CSS 파일 내에서 아무 곳이나 클릭한 후, Ctrl+F를 눌러 검색창에 '.list-type-thumbnail .post-item'를입력합니다. 보통 2591번째 줄에 있습니다.
.list-type-thumbnail .post-item
아래의 코드를 복사하여 '.list-type-thumbnail .post-item'에 넣습니다.
.list-type-thumbnail .post-item {
float: none;
overflow: hidden;
width: 100%;
margin: 0 0 28px;
padding-bottom: 10px; /* 아래 여백 10px 추가 */
border-bottom: 1px dotted #111; /* 선 굵기 1px, 점선, 검은색 코드 */
}
변경 후 미리보기로 어래 여백과 점선이 적용된 것을 확인한 다음에 저장합니다.

다음 글 예고
다음 글에서는 카테고리 리스트 내 글자색 변경에 대해서 소개해드리겠습니다.
'인사이트 > 블로그' 카테고리의 다른 글
| [티스토리 블로그 꾸미기] 콘텐츠와 사이드바 테두리 색상 변경하기 (0) | 2024.05.16 |
|---|---|
| [티스토리 블로그 꾸미기] 카테고리 리스트 글자색 변경하기 (1) | 2024.05.16 |
| [티스토리 블로그 꾸미기] 카테고리 리스트 타입 변경하기 (0) | 2024.05.15 |
| [티스토리 블로그 꾸미기] 푸터 배경색/글자색 변경하기 (0) | 2024.05.15 |
| [티스토리 블로그 꾸미기] 모바일 메뉴 배경색 변경하기 (0) | 2024.05.15 |





댓글