[티스토리 블로그 꾸미기] 2차 도메인 연결 시 댓글 오류 1분 해결 방법
![[티스토리 블로그 꾸미기] 2차 도메인 연결 시 댓글 오류 1분 해결 방법](https://blog.kakaocdn.net/dna/z8IPI/btsHPPCMGuQ/AAAAAAAAAAAAAAAAAAAAAN_4CA53m5XiIG7DLFKNq4MTqaxaz8yPUGCp4YSMVY7D/img.png?credential=yqXZFxpELC7KVnFOS48ylbz2pIh7yKj8&expires=1769871599&allow_ip=&allow_referer=&signature=wpYYoi%2Fm9y2AZmumKSVVkRL4qwY%3D)
안녕하세요. 이번 글에서는 티스토리 블로그에 2차 도메인을 연결하여 블로그 운영하실 때 댓글 섹션을 클릭하면 무한 로그인 창으로 연결되는 오류를 1분 만에 해결하는 방법을 소개해드리겠습니다.
이 오류는 2차 도메인을 사용하는 분들이 자주 겪는 문제로, 간단하게 해결할 수 있습니다. 다른 블로그에서는 코드만 알려줘서 쉽게 해결할 수 있지만, 제가 알려드리는 방법은 댓글 섹션이 확인될 때만 스크립트가 실행되어 페이지 성능을 최적화되는 코드도 함께 적용되어 있어 SEO 측면에서도 유리합니다.
따라 하기 쉽도록 단계별로 설명해 드릴 테니, 걱정하지 마세요. 이 작업은 티스토리 '북클럽' 스킨을 기준으로 진행합니다. 이제 시작해 볼까요?
스킨 편집 들어가기
관리자 페이지에 왼쪽 메뉴에서 '꾸미기' 탭 안에 '스킨 편집'버튼을 클릭하면 새로운 창이 열립니다.
새로운 창이 열리면, 우측 상단에 있는 'html 편집' 버튼을 클릭합니다.

HTML 코드 추가
HTML 파일에서 아래로 내려가 '</body>'를 찾습니다.
</body>
아래 코드를 복사해서 '</body>' 위에 빈칸을 만들어 붙여 넣습니다.
<script>
document.addEventListener('DOMContentLoaded', function() {
var observer = new IntersectionObserver(function(entries) {
entries.forEach(function(entry) {
if (entry.isIntersecting) {
var script = document.createElement('script');
script.src = 'https://tistory1.daumcdn.net/tistory_admin/userblog/tistory-c9fbfae426e43fbd9d07ad246065fb3a17523cb3/static/script/comment.js';
script.async = true;
document.body.appendChild(script);
observer.disconnect(); // 스크립트 로드 후 옵저버 해제
}
});
});
// 댓글 섹션을 관찰
var target = document.querySelector('.comments');
if (target) {
observer.observe(target);
}
});
</script>코드 설명
1. 특정 요소인 'comments'가 있으면 스크립트가 실행됩니다. 없다면 스크립트는 실행되지 않습니다.
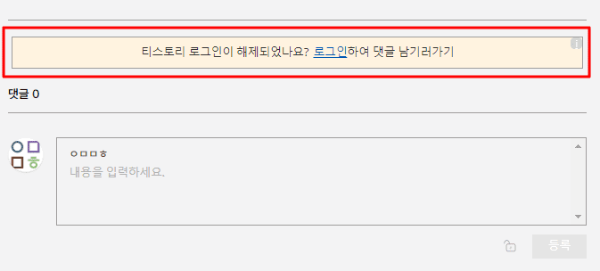
2. 티스토리 로그인 안내창이 표시되어 로그인할 수 있습니다.

미리보기로 로그인 안내창이 적용되었는지 확인합니다.

결론
이번 글에서는 2차 도메인을 사용하는 분들에게 유용한 댓글 오류 1분 해결 방법을 소개해드렸습니다. 이 방법을 사용하면 페이지 성능을 최적화하는 코드도 함께 포함되어 있어 SEO 측면에서도 유리하고, 댓글도 문제없이 사용할 수 있습니다. 다음 글에서는 안내창을 꾸미는 방법을 소개해드리겠습니다.
다음 글도 기대해 주시고, 궁금한 점이나 도움이 필요하면 언제든지 댓글로 알려주세요!
'인사이트 > 블로그' 카테고리의 다른 글
| [티스토리 블로그 최적화] 페이지 성능 최적화하는 이미지 지연로드 1분 적용 방법 (0) | 2024.06.11 |
|---|---|
| [티스토리 블로그 꾸미기] 댓글 오류 안내창 3분 만에 꾸미기 (0) | 2024.06.10 |
| [티스토리 블로그 꾸미기] 성능 최적화된 프로그레스바 3분 만에 추가하기 (0) | 2024.06.08 |
| [티스토리 블로그 꾸미기] 성능 최적화된 자동 목차 쉽게 만드는 방법 (3) | 2024.06.07 |
| [티스토리 블로그 꾸미기] 홈(커버) 아이템 종류 알아보기 (0) | 2024.06.06 |





댓글