[티스토리 블로그 꾸미기] 성능 최적화된 자동 목차 쉽게 만드는 방법
![[티스토리 블로그 꾸미기] 성능 최적화된 자동 목차 쉽게 만드는 방법](https://blog.kakaocdn.net/dna/5yMpk/btsHPFsRylA/AAAAAAAAAAAAAAAAAAAAAGArz-K3j8Gwn_Mtu1dcM_Q61Mpvw3x9919ODPKOaXXf/img.png?credential=yqXZFxpELC7KVnFOS48ylbz2pIh7yKj8&expires=1769871599&allow_ip=&allow_referer=&signature=yKgsPcpC1%2F4yttZcHcLtitiHsy0%3D)
안녕하세요! 이번 글에서는 페이지 성능을 최적화하면서 자동 목차를 쉽게 만드는 방법을 소개해 드리겠습니다. 자동 목차는 방문자들이 긴 글에서도 원하는 정보를 빠르게 찾을 수 있게 도와줘 블로그의 사용자 경험을 크게 향상시킬 수 있습니다. 더불어, 페이지 로딩 속도도 개선되어 SEO 측면에서도 유리합니다.
잘 모르는 코드가 있거나, 필요한 코드는 자주 쓰는 CSS 속성 총정리 게시글에서 확인하세요! 따라 하기 쉽도록 단계별로 설명해 드릴 테니, 걱정하지 마세요. 이제 시작해볼까요?
이 작업은 티스토리 '북클럽' 스킨을 기준으로 진행합니다.
스킨 편집 들어가기
관리자 페이지에 왼쪽 메뉴에서 '꾸미기' 탭 안에 '스킨 편집'버튼을 클릭하면 새로운 창이 열립니다.
새로운 창이 열리면, 우측 상단에 있는 'html 편집' 버튼을 클릭합니다.

HTML 코드 추가
head 스크립트 코드 추가
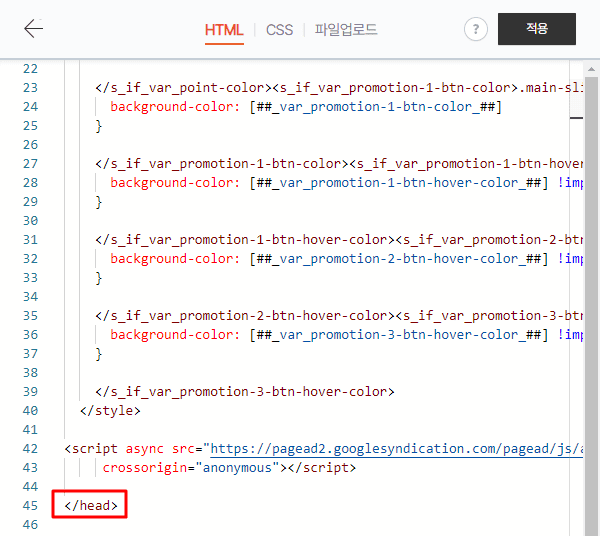
스킨 편집 창에서 '</head>'를 검색하거나, 아래로 내려 해당 부분을 찾습니다.
</head>
아래 코드를 복사해서 </head> 위에 빈칸을 만들어 붙여 넣습니다.
<script src="./images/jquery.toc.min.js" async></script> <!-- 파일 업로드에 있는 스크립트 파일 불러오기 -->
본문 자동 목차 코드 추가
HTML에서 '##_article_rep_desc_##'을 검색합니다. 두 번째 검색 결과로 이동합니다.
##_article_rep_desc_##
아래 코드를 복사해서 '##_article_rep_desc_##' 위에 빈칸을 만들어 붙여 넣습니다.
<!-- 자동목차 시작 -->
<div class="book-toc" style="margin-top: 46px; margin-bottom: 46px;"> <!-- 요소 위쪽 여백 -->
<div class="book-toc-header">
<span class="toc-label">Contents</span> <!-- 목차 이름 -->
</div>
<div id="toc-container" class="open">
<ul id="toc" class="open">
</ul>
</div>
</div>
body 스크립트 코드 추가
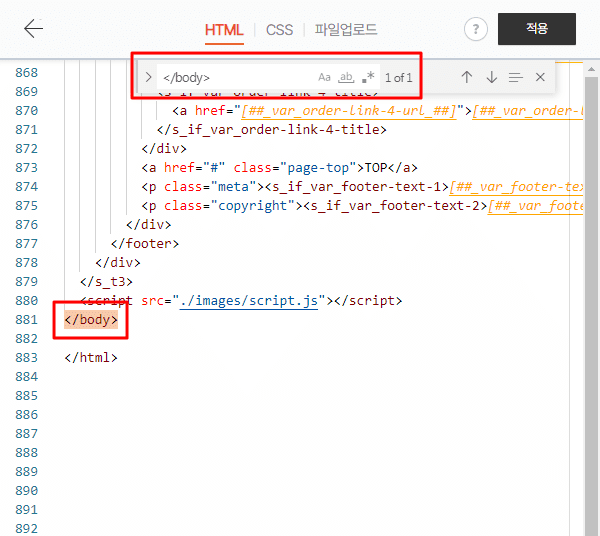
HTML에서 코드 있는 곳 아무 곳이나 클릭 후 Ctrl+F를 눌러 검색창에 '</body>'를 검색합니다.
</body>
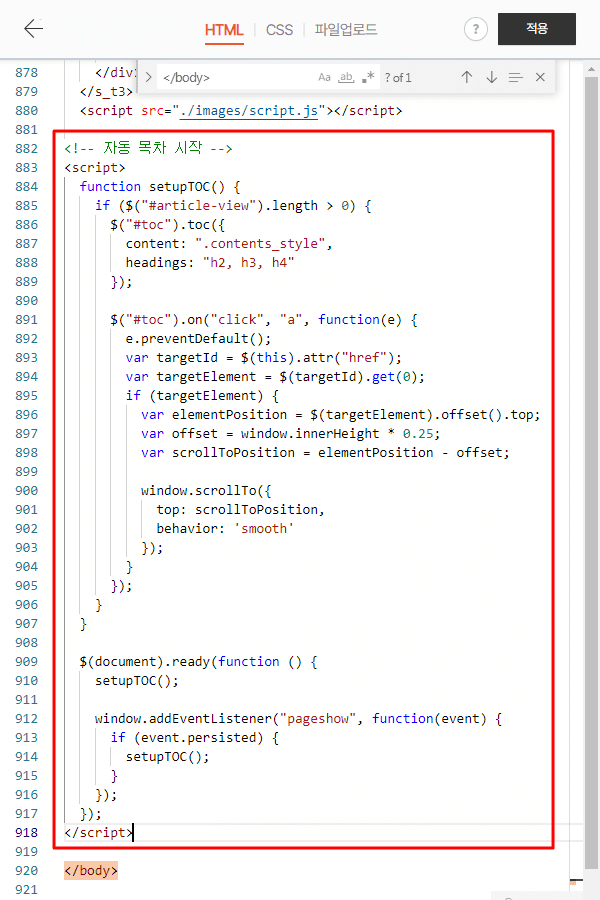
아래 코드를 복사해서 </body> 위에 빈칸을 만들어 붙여 넣습니다.
<!-- 자동 목차 시작 -->
<script>
function setupTOC() {
if ($("#article-view").length > 0) {
$("#toc").toc({
content: ".contents_style",
headings: "h2, h3, h4"
});
$("#toc").on("click", "a", function(e) {
e.preventDefault();
var targetId = $(this).attr("href");
var targetElement = $(targetId).get(0);
if (targetElement) {
var elementPosition = $(targetElement).offset().top;
var offset = window.innerHeight * 0.25;
var scrollToPosition = elementPosition - offset;
window.scrollTo({
top: scrollToPosition,
behavior: 'smooth'
});
}
});
}
}
$(document).ready(function () {
setupTOC();
window.addEventListener("pageshow", function(event) {
if (event.persisted) {
setupTOC();
}
});
});
</script>코드 설명
1. setupTOC는 자동 목차를 설정하고, .contents_style 클래스 내부의 h2, h3, h4 제목을 목차로 만듭니다.
2. 본문(#article-view)이 존재할 때만 스크립트가 실행됩니다.
3. 목차 링크를 클릭하면, 링크가 가리키는 위치로 부드럽게 이동합니다.
4. 페이지가 다시 열리거나 새로고침 될 때도 setupTOC 함수가 실행되어 목차가 제대로 보이도록 합니다.

CSS 코드 추가
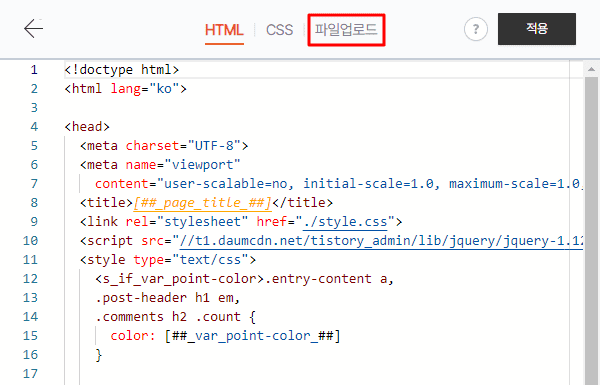
우측 상단에 있는 'HTML | CSS | 파일업로드' 중에 'CSS'를 클릭합니다.

CSS 파일 맨 아래로 내려서 아래 CSS 코드를 복사하여 붙여 넣습니다.
/* 자동 목차 스타일 */
.book-toc /* 자동 목차 */ {
background: #fafafa; /* 배경색 */
position: relative; /* 상대적 위치 */
padding: 10px 20px; /* 내용 여백 */
width: auto; /* 너비 */
border: 3px solid transparent; /* 테두리 */
border-image: linear-gradient(to right, #00BFFF, #FFD700 ) 1; /* 그라데이션 테두리 */
}
.book-toc .toc-label /* 자동 목차 제목 */ {
font-size: 32px; /* 글자 크기 */
margin-bottom: 6px; /* 요소 아래 여백 */
cursor: default; /* 커서 고정 */
font-weight: bold; /* 글자 굵기 */
}
#toc a /* 자동 목차 내용 */ {
color: #333; /* 글자색 */
cursor: pointer; /* 커서 포인터 */
text-decoration: none; /* 밑줄 없음 */
font-size: 18px; /* 글자 크기 */
}
#toc > li /* h2 */ {
padding-left: 0px; /* 내용 왼쪽 여백 */
list-style-type: disc; /* 점 스타일 */
}
#toc > li > ul /* h3 */, #toc > li > ul > li > ul /* h4 */ {
margin: 0; /* 요소 여백 */
}
#toc > li > ul > li /* h3 */ {
padding-top: 3px; /* 내용 위 여백 */
list-style-type: circle; /* 써클 스타일 */
}
#toc > li > ul > li > ul > li /* h4 */{
padding-top: 5px; /* 내용 위쪽 여백 */
list-style-type: square; /* 네모 스타일 */
}
파일 업로드
아래 자동 목차 스크립트 파일을 다운로드합니다. 저장 위치는 상관없으니 편하게 다운로드하시면 됩니다.
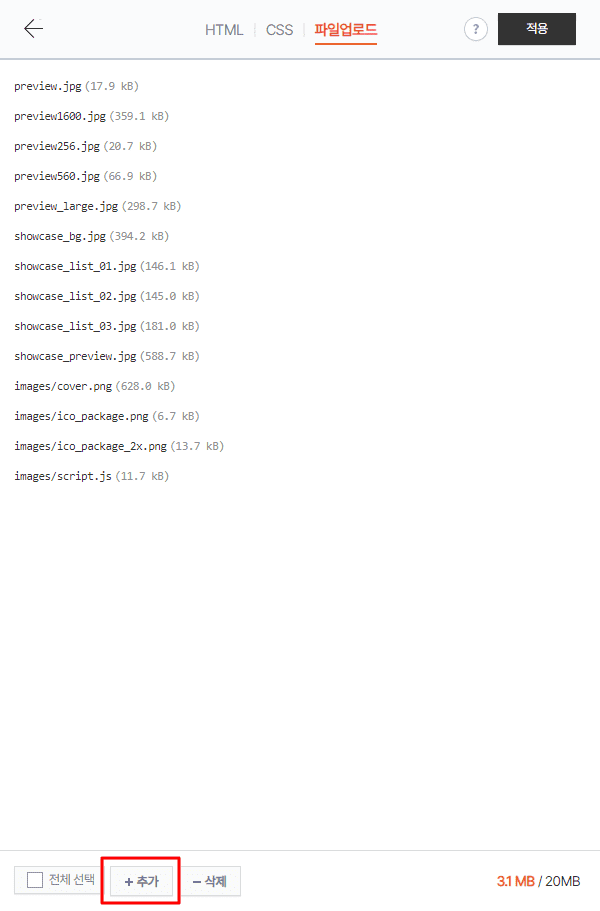
HTML | CSS | 파일업로드 중 파일업로드를 클릭하여 이동합니다.

맨 아래 전체 선택 | +추가 | -삭제 메뉴 중 +추가를 클릭하고 다운로드한 파일(jquery.toc.min.js)을 업로드합니다.

업로드가 성공적으로 되었다면, 아래 이미지와 같이 되었는지 확인합니다.

여기까지 완료하면, 블로그 포스트의 목차가 자동으로 생성됩니다. 미리보기로 확인해보세요!

결론
이번 글에서는 성능 최적화된 자동 목차 쉽게 만드는 방법을 알아보았습니다. 다른 블로그에서도 자동 목차를 설정할 수 있지만, 페이지 성능까지 고려하려면 제가 소개한 방법이 더 좋습니다.
다음 글에서는 홈페이지 스크롤 이동 게이지인 프로그레스바 만드는 방법을 소개하겠습니다. 궁금한 점이나 문제가 있으면 댓글로 알려주세요!
'인사이트 > 블로그' 카테고리의 다른 글
| [티스토리 블로그 꾸미기] 2차 도메인 연결 시 댓글 오류 1분 해결 방법 (0) | 2024.06.09 |
|---|---|
| [티스토리 블로그 꾸미기] 성능 최적화된 프로그레스바 3분 만에 추가하기 (0) | 2024.06.08 |
| [티스토리 블로그 꾸미기] 홈(커버) 아이템 종류 알아보기 (0) | 2024.06.06 |
| [티스토리 블로그 꾸미기] 썸네일 크기 쉽게 바꾸기 (3) | 2024.06.05 |
| [티스토리 블로그 꾸미기] 홈(커버) 글자색, 여백, 테두리색 쉽게 꾸미기 (0) | 2024.06.04 |





댓글