[티스토리 블로그 꾸미기] 2분 만에 FAQ 질문과 답변 말풍선 스타일로 만들기
![[티스토리 블로그 꾸미기] 2분 만에 FAQ 질문과 답변 말풍선 스타일로 만들기](https://blog.kakaocdn.net/dna/63faS/btsMF5G5WvC/AAAAAAAAAAAAAAAAAAAAADa67CU3y6UJo_aDQiZfZlOgZmLVDz0_lFbe2jAZs2tT/img.png?credential=yqXZFxpELC7KVnFOS48ylbz2pIh7yKj8&expires=1767193199&allow_ip=&allow_referer=&signature=LDq%2FeyrVik8%2B3Jg5LgeI%2FatodWo%3D)
안녕하세요. 이번 글에서는 FAQ(질문과 답변)를 진행할 때, 밋밋한 스타일이 아닌, 말풍선 스타일로 만들어서 독자 분들에게도 눈에 확! 들어올 수 있도록 만들어 보겠습니다.
이 방법은 수식을 사용해서 진행해야 되는 부분이므로, 한번 해보면 어렵지 않게 사용할 수 있습니다. 바로 시작하겠습니다.
잘 모르는 코드가 있거나, 필요한 코드는 자주 쓰는 CSS 속성 총정리 게시글에서 확인하세요! 따라 하기 쉽도록 단계별로 설명해 드릴 테니, 걱정하지 마세요. 이 작업은 티스토리 '북클럽' 스킨을 기준으로 진행합니다. 이제 시작해 볼까요?
스킨 편집 들어가기
- 관리자 페이지에 왼쪽 메뉴에서 '꾸미기' 탭 안에 '스킨 편집'버튼을 클릭하면 새로운 창이 열립니다.
- 새로운 창이 열리면, 우측 상단에 있는 'html 편집' 버튼을 클릭합니다.
CSS 코드 바꾸기
우측 상단에 있는 'HTML | CSS | 파일업로드' 중에 'CSS'를 클릭합니다.
CSS 코드 추가하기
맨 하단으로 내려와서 엔터를 눌러 빈 공간을 만들어 줍니다.

아래 코드를 복사하여 붙여 넣습니다.
/* FAQ 묶음 */
.faq-item {
margin-bottom: 10px;
}
/* FAQ 질문 */
.faq-item h4 {
font-weight: bold;
color: #1E3A5F;
margin-bottom: 18px;
font-size: 18px;
}
/* FAQ 답변 */
.faq-item > div {
background: #f5f5f5;
color: #333;
padding: 12px;
border-radius: 10px;
position: relative;
line-height: 1.7;
margin-bottom: 25px;
}
/* FAQ 답변에 말풍선 효과 */
.faq-item > div::after {
content: "";
position: absolute;
top: -10px;
left: 20px;
border-style: solid;
border-width: 0 10px 10px 10px;
border-color: transparent transparent #f5f5f5 transparent;
}
/* 굵은 글자 색상 변경 */
.faq-item div b {
color: #D35400 !important;
}
FAQ 서식 추가 및 사용하기
서식 추가하기
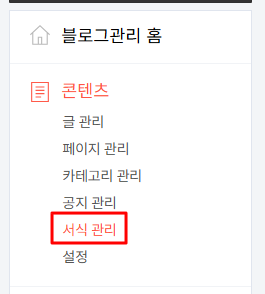
티스토리 블로그 첫 화면으로 돌아가 "콘텐츠"에 "서식 관리"를 클릭합니다.

"서식 관리" 메뉴에 우측 상단에 "서식 쓰기"를 클릭합니다.

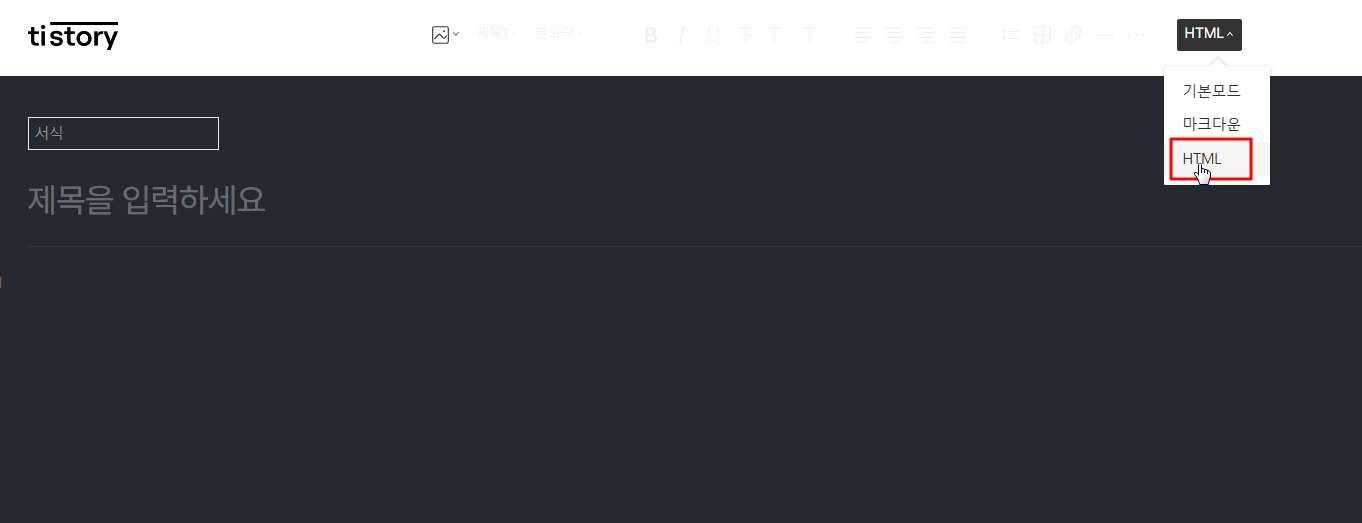
상단 메뉴에서 우측 끝에 "기본모드"를 클릭하여 "HTML모드"로 변경합니다.


아래 코드를 복사하여 그대로 붙여 넣습니다.
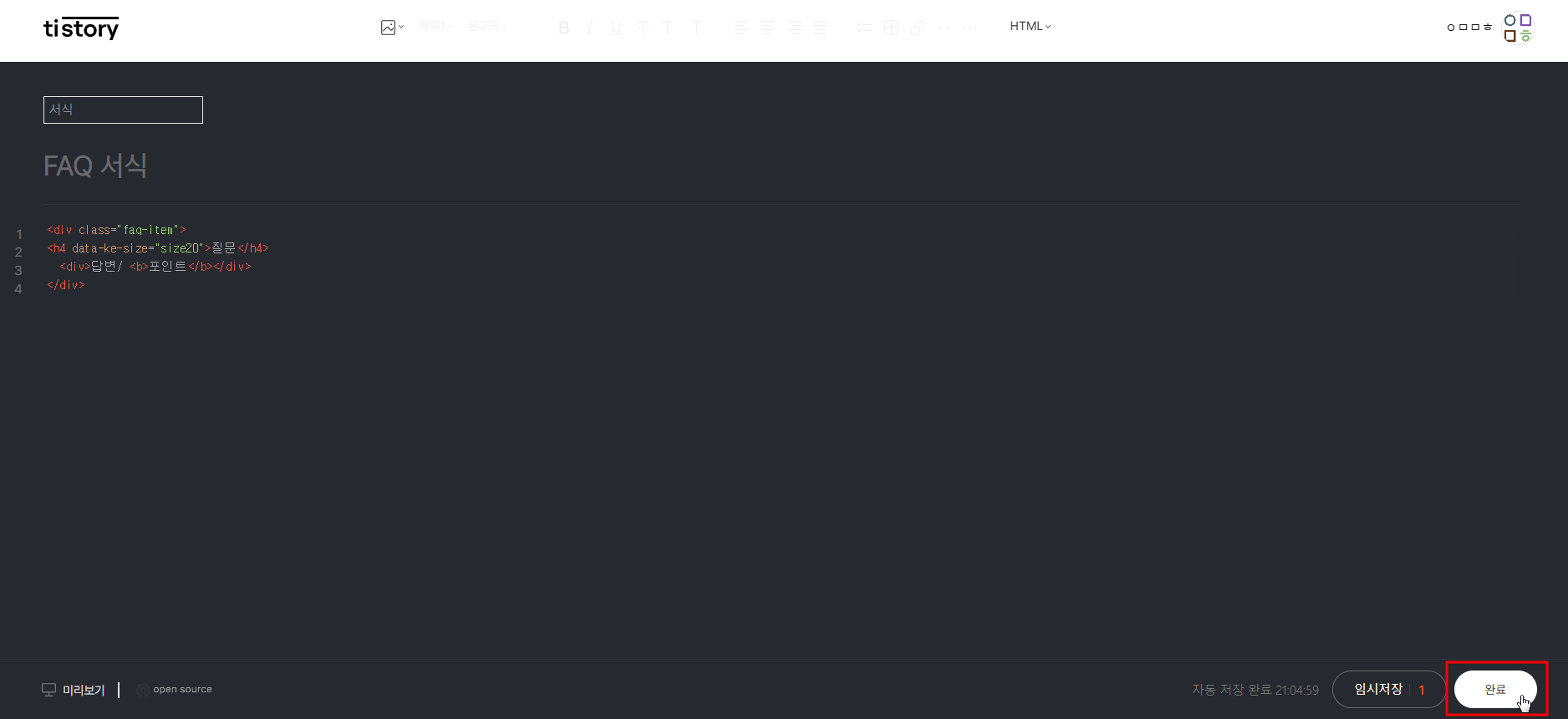
<div class="faq-item">
<h4 data-ke-size="size20">질문</h4>
<div>답변/ <b>포인트</b></div>
</div>
복사한 코드를 붙여 넣은 후 우측 아래 완료 버튼을 클릭하여 저장합니다.

FAQ 사용하기
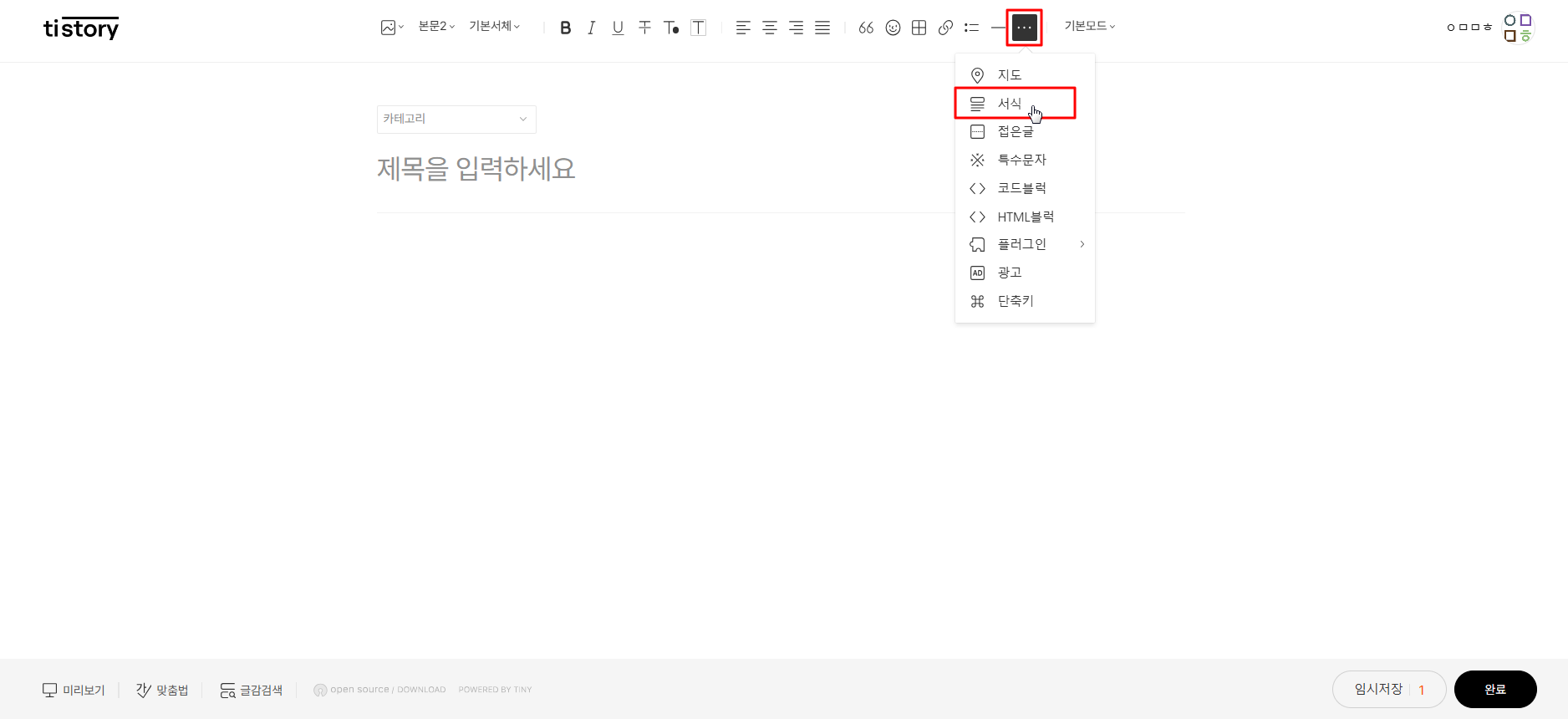
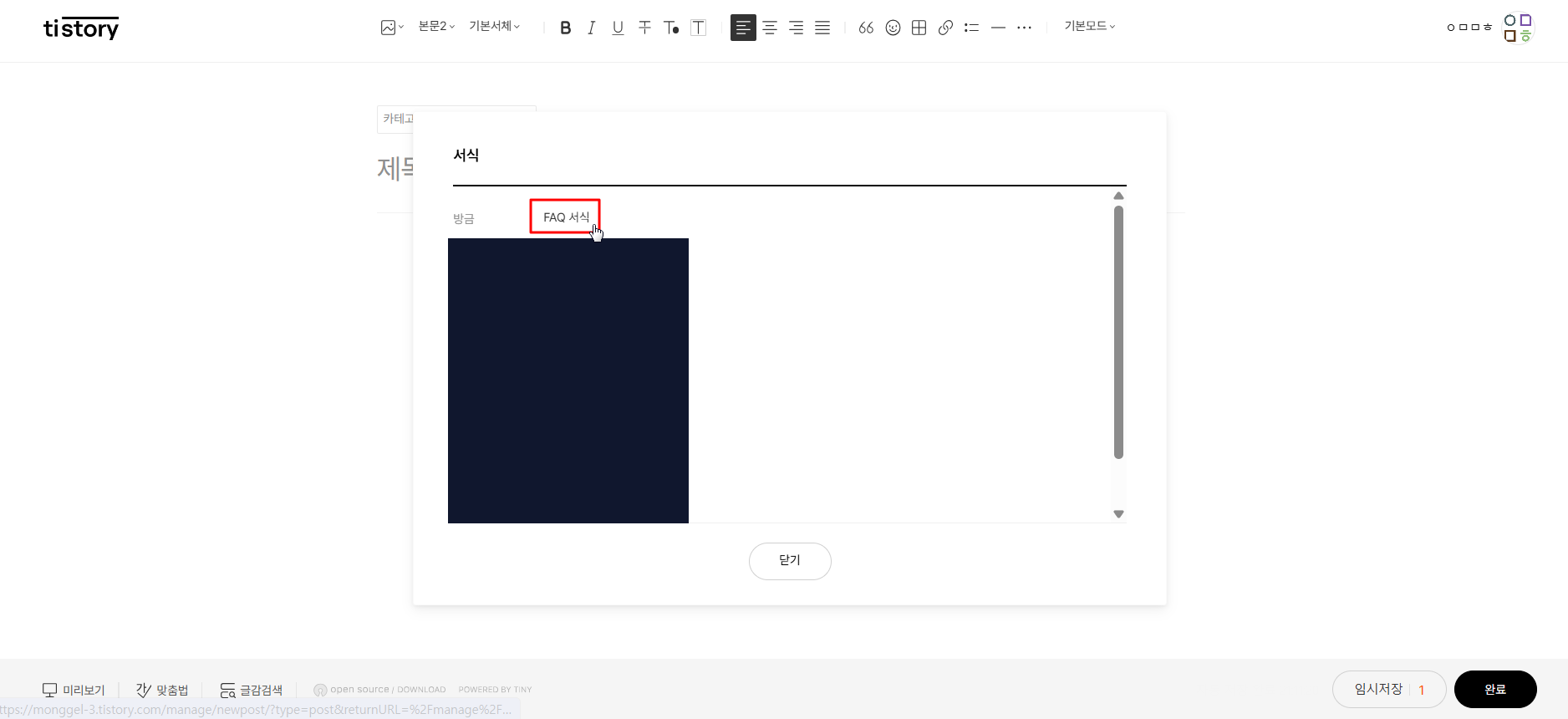
FAQ 또는 Q&A를 작성하실 때, 우측 상단에 점 세 개를 클릭하여 "서식"을 클릭합니다.

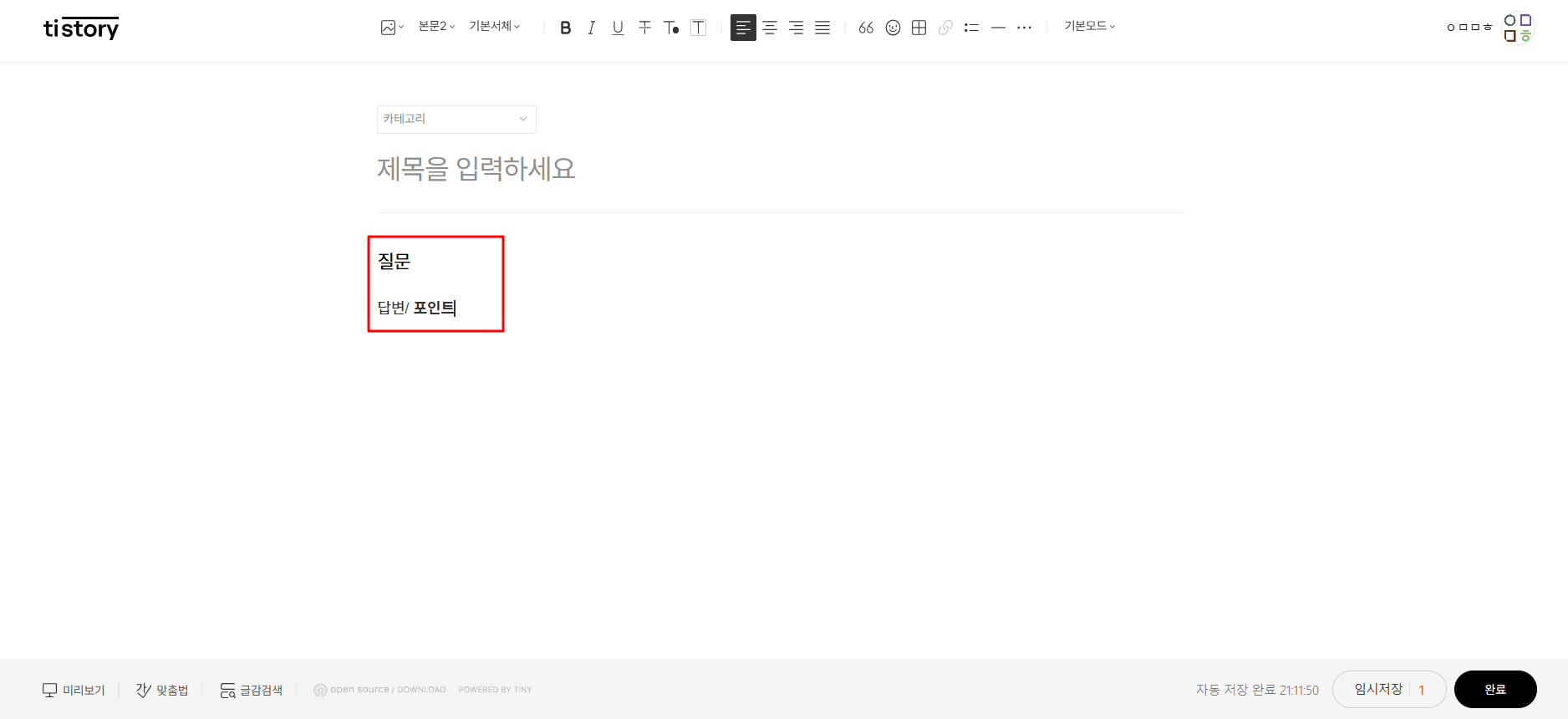
아까 만든 FAQ 질문 서식을 클릭하여 질문과 답변을 작성합니다.


미리보기로 FAQ(질문과 답변)가 잘 적용되었는지 확인합니다.

주의사항
질문과 답변을 작성하기 전, 예시로 작성된 글자를 지우면, 적용이 안됩니다. 이 점 유의해주세요.
맨 앞에 숫자를 넣어서 관리하고 싶으시다면, 수식 만들 때 <h4> 질문 </h4>에서 질문 앞에 "Q.1" 또는 "1." 이렇게 작성해 두면 편리합니다.
결론
이상으로 2분 만에 FAQ 서식을 만들고, 직접 사용하는 과정까지 마쳤습니다. 블로그 글을 그냥 써도 좋지만, FAQ를 사용해서 더욱 자신의 블로그가 좋은 블로그라는 것을 인식시킨다면, 더 좋은 블로그로 성장할 수 있을 것 같아요.
다음 글도 기대해 주시고, 궁금한 점이나 도움이 필요하면 언제든지 댓글로 알려주세요!
다른 유용한 블로그 설정 방법은 여기를 클릭하세요!
[티스토리 블로그] 초보자를 위한 꾸미기 노하우 모음집
안녕하세요. 티스토리 블로그를 더 멋지고 매력적으로 꾸미고 싶으시죠? 그렇다면 이 글을 꼭 읽어보세요. 이번 글에서는 티스토리 블로그 꾸미기 팁, 최적화된 광고 추가, 그리고 블로그 최
daag.monginfo.com
'인사이트 > 블로그' 카테고리의 다른 글
| 처음 수익형 글을 쓸 때 흔히 빠지는 선택 실수 (1) | 2025.03.27 |
|---|---|
| 수익형 글, 정보보다 흐름이 중요한 이유와 단계별 구조 정리 (0) | 2025.03.27 |
| 애드센스 블로그 부업 쉽게 생각하지 마세요! | GPT로 쉽게? (45) | 2024.10.04 |
| [티스토리 블로그 최적화] 꼭 알아야 할 이미지 최적화하는 방법 (0) | 2024.06.14 |
| [티스토리 블로그] 초보자를 위한 꾸미기 노하우 모음집 (0) | 2024.06.13 |







댓글