[티스토리 블로그 꾸미기] 초간단 5분 만에 로딩 화면 설정하는 방법
![[티스토리 블로그 꾸미기] 초간단 5분 만에 로딩 화면 설정하는 방법](https://blog.kakaocdn.net/dna/L3n06/btsHSFe84Ly/AAAAAAAAAAAAAAAAAAAAAAUQQT00leNQbrJvBvUF_Gqd59vORm4Q4BFBXHRWzfLC/img.png?credential=yqXZFxpELC7KVnFOS48ylbz2pIh7yKj8&expires=1769871599&allow_ip=&allow_referer=&signature=Xd0ullaLSSkLM1RJqTEi9U3u8tk%3D)
안녕하세요! 이번 글에서는 로딩 화면을 초간단하게 5분 만에 설정하는 방법을 소개해드리겠습니다. 로딩 화면을 적용하면 이미지 로딩이나 페이지 로딩 시 시각적으로 시간이 흘러가고 있다는 것을 보여주기 때문에, 방문자가 블로그를 이탈하지 않고 기다릴 수 있는 장점이 있습니다.
잘 모르는 코드가 있거나, 필요한 코드는 자주 쓰는 CSS 속성 총정리 게시글에서 확인하세요! 따라 하기 쉽도록 단계별로 설명해 드릴 테니, 걱정하지 마세요. 이 작업은 티스토리 '북클럽' 스킨을 기준으로 진행합니다. 이제 시작해 볼까요?
로딩 화면 이미지 다운로드
로딩 화면 이미지는 GIF 파일로 다운로드하는 것이 좋습니다. 왜냐하면, 이미지가 움직여 시각적으로도 좋은 영향을 줄 수 있기 때문입니다. 이미지를 다운로드할 수 있는 사이트는 아래 버튼을 누르세요.
제가 사용하고 있는 로딩 화면을 사용하고 싶다면, 아래 첨부파일을 다운로드하세요.
로딩 화면 HTML 코드 추가하기
관리자 페이지에 왼쪽 메뉴에서 '꾸미기' 탭 안에 '스킨 편집'버튼을 클릭하면 새로운 창이 열립니다.
새로운 창이 열리면, 우측 상단에 있는 'html 편집' 버튼을 클릭합니다.

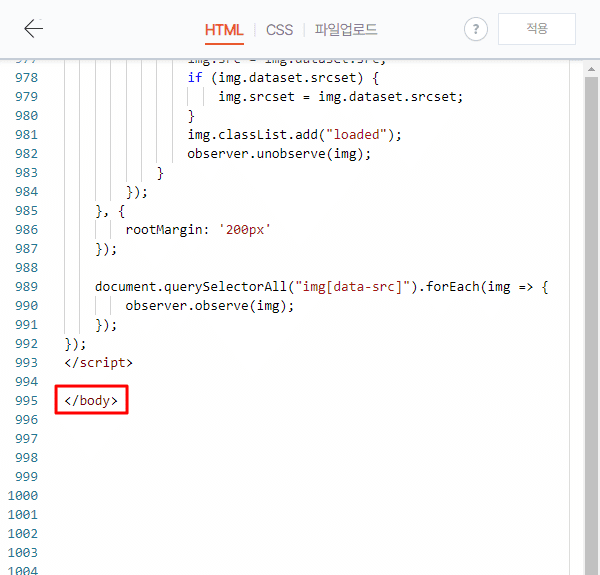
HTML 파일에서 '</body>'를 검색하거나, 맨 아래로 내려서 찾습니다.
</body>
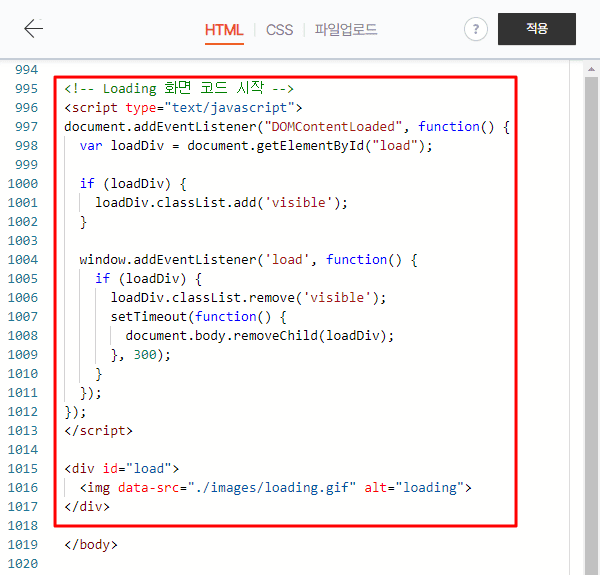
아래 코드를 복사하여 '</body>' 위에 빈칸을 만들어 붙여 넣습니다.
<!-- Loading 화면 코드 시작 -->
<script type="text/javascript">
document.addEventListener("DOMContentLoaded", function() {
var loadDiv = document.getElementById("load");
if (loadDiv) {
loadDiv.classList.add('visible');
}
window.addEventListener('load', function() {
if (loadDiv) {
loadDiv.classList.remove('visible');
setTimeout(function() {
document.body.removeChild(loadDiv);
}, 300);
}
});
});
</script>
<div id="load">
<img data-src="./images/loading.gif" alt="loading">
</div>
로딩 화면 CSS 코드 추가하기
우측 상단에 있는 'HTML | CSS | 파일업로드' 중에 'CSS'를 클릭합니다.

CSS 파일 맨 아래로 내려가 빈칸에 아래 코드를 복사하여 붙여 넣습니다.
/*로딩 화면*/
#load {
width: 100%; /* 화면 전체 너비 */
height: 100%; /* 화면 전체 높이 */
top: 0; left: 0; /* 화면 상단, 좌측에 위치 */
position: fixed; /* 고정 위치 */
display: none; /* 초기 상태에서 숨김 */
background: white; /* 배경 색상 흰색 */
z-index: 99; /* z-index 설정 */
text-align: center; /* 텍스트 가운데 정렬 */
transition: opacity 0.3s ease-in-out; /* 투명도 전환 효과 */
}
#load.visible {
display: block; /* 화면에 표시 */
opacity: 0.8; /* 투명도 80% */
}
#load > img {
position: absolute; /* 절대 위치 */
top: 50%; left: 50%; /* 화면 중앙에 위치 */
transform: translate(-50%, -50%); /* 중앙 정렬 */
z-index: 100; /* z-index 설정 */
width: 50px; /* 이미지 너비 50px */
height: 50px; /* 이미지 높이 50px */
}
로딩 화면 이미지 업로드하기
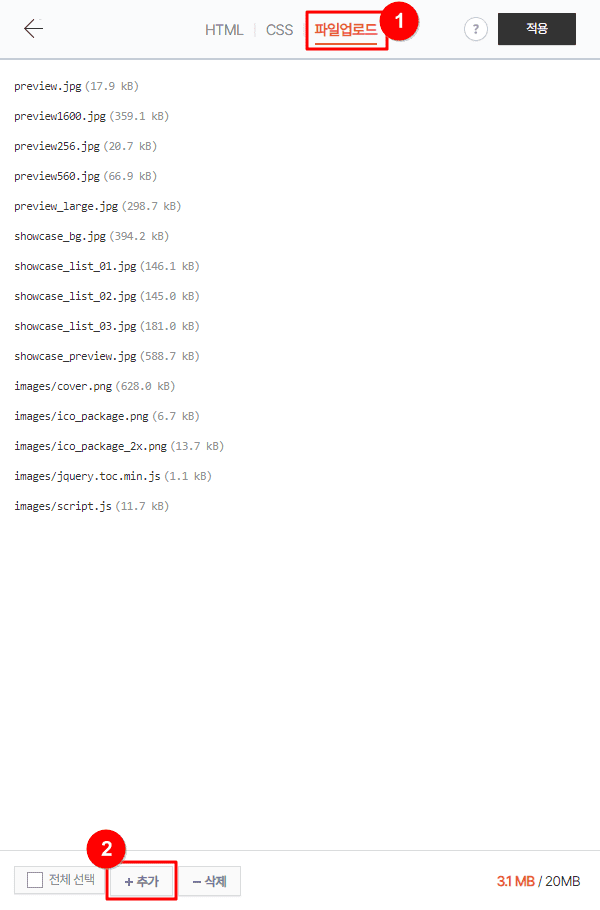
우측 상단에 있는 'HTML | CSS | 파일업로드' 중에 '파일업로드'를 클릭합니다.
하단에 '+추가'를 클릭하여 다운로드한 GIF를 업로드합니다. (파일명은 'loading'으로 해주세요.)

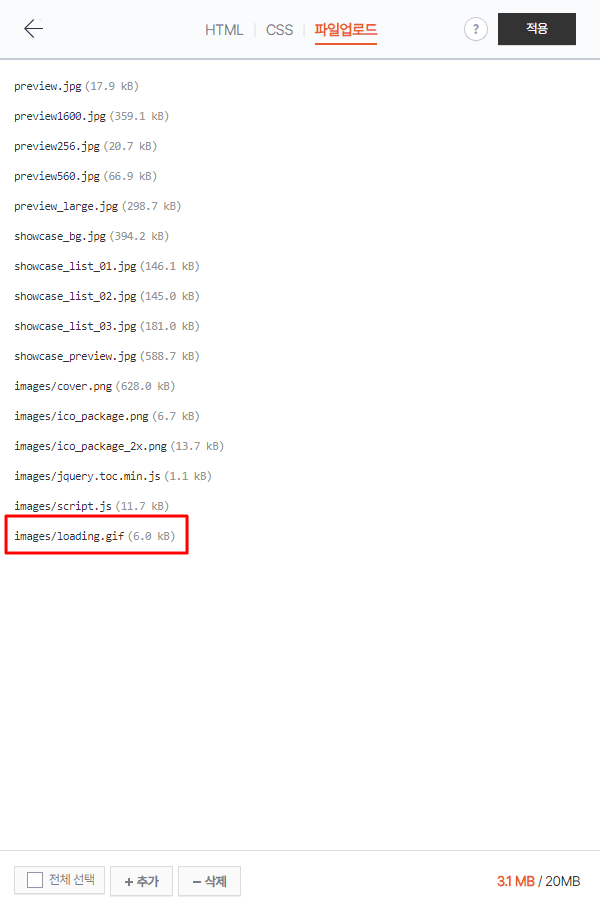
업로드가 성공적으로 되었는지 확인합니다. 아래와 같이 되어야 합니다.

로딩 화면 미리보기
미리보기로 확인할 때 아래 이미지와 같이 나오면 적용된 것입니다.

결론
이번 글에서는 티스토리 블로그의 로딩 화면을 초간단하게 5분 만에 설정하는 방법을 소개했습니다. 로딩 화면을 적용함으로써 방문자들이 시각적으로 로딩되는 것을 확인하여 블로그 이탈률이 낮아질 수 있습니다.
다음 글도 기대해 주시고, 궁금한 점이나 도움이 필요하면 언제든지 댓글로 알려주세요!
다른 유용한 블로그 설정 방법은 여기를 클릭하세요!
'인사이트 > 블로그' 카테고리의 다른 글
| [티스토리 블로그 최적화] 꼭 알아야 할 이미지 최적화하는 방법 (0) | 2024.06.14 |
|---|---|
| [티스토리 블로그] 초보자를 위한 꾸미기 노하우 모음집 (0) | 2024.06.13 |
| [티스토리 블로그 최적화] 페이지 성능 최적화하는 이미지 지연로드 1분 적용 방법 (0) | 2024.06.11 |
| [티스토리 블로그 꾸미기] 댓글 오류 안내창 3분 만에 꾸미기 (0) | 2024.06.10 |
| [티스토리 블로그 꾸미기] 2차 도메인 연결 시 댓글 오류 1분 해결 방법 (0) | 2024.06.09 |





댓글