[티스토리 블로그 꾸미기] 댓글 오류 안내창 3분 만에 꾸미기
![[티스토리 블로그 꾸미기] 댓글 오류 안내창 3분 만에 꾸미기](https://blog.kakaocdn.net/dna/ONXj8/btsHQTZrUpM/AAAAAAAAAAAAAAAAAAAAAOLo8bdR-lViv66vr00lXxbGxL0xlcIfkUd4Hcc5ezC2/img.png?credential=yqXZFxpELC7KVnFOS48ylbz2pIh7yKj8&expires=1767193199&allow_ip=&allow_referer=&signature=gY%2B%2FjTUIzApAqZIxsuT9zeu93%2Bs%3D)
안녕하세요. 이번 글에서는 티스토리 블로그 2차 도메인을 사용하시는 분들을 위해 댓글 오류 안내창을 예쁘게 꾸미는 방법을 3분 만에 적용할 수 있는 방법을 소개해드리겠습니다.
이 작업은 필수는 아니지만, 전체적인 분위기와 맞지 않아 불편을 겪는 분들을 위해 준비했습니다. 저도 제 블로그에 적용해보니 너무 튀어서, 블로그와 조화를 이루도록 꾸미게 되었습니다.
잘 모르는 코드가 있거나, 필요한 코드는 자주 쓰는 CSS 속성 총정리 게시글에서 확인하세요! 따라 하기 쉽도록 단계별로 설명해 드릴 테니, 걱정하지 마세요. 이 작업은 티스토리 '북클럽' 스킨을 기준으로 진행합니다. 이제 시작해볼까요?
스킨 편집 들어가기
관리자 페이지에 왼쪽 메뉴에서 '꾸미기' 탭 안에 '스킨 편집'버튼을 클릭하면 새로운 창이 열립니다.
새로운 창이 열리면, 우측 상단에 있는 'html 편집' 버튼을 클릭합니다.

기본 설정
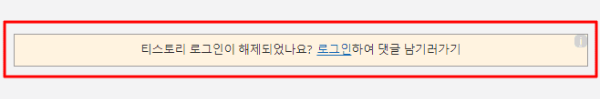
댓글 오류 안내창의 기본 설정은 주황색 테두리에 주황색 배경으로 되어있습니다.

CSS 코드 추가하기
우측 상단에 있는 'HTML | CSS | 파일업로드' 중에 'CSS'를 클릭합니다.

CSS 파일 맨 아래로 내려가 빈칸을 만들어 아래 코드를 복사해 붙여 넣습니다.
/* 댓글 로그인 창 */
#hi098123-tistory2 {
margin: 46px 20px; /* 요소 여백 */
border: 1px solid rgb(158, 156, 156) !important; /* 테두리 색 */
font-size: 14px; /* 글자 크기 */
}
#hi098123-tistory2 a:link {
color: #0056b3; /* 링크 글자색 */
text-decoration: underline; /* 밑줄 있음 */
transition: all .3s ease; /* 전환 효과 */
}
#hi098123-tistory2 a:link:hover {
color: #0056b3; /* 링크 글자색 */
transition: color 0.3s ease; /* 전환 효과 */
font-weight: bold; /* 글자 굵기 */
text-decoration: none; /* 밑줄 없음 */
}
미리보기로 변경한 스타일이 적용되었는지 확인합니다.

결론
이번 글에서는 댓글 오류 안내창 꾸미기를 소개해드렸습니다. 간단히 코드를 붙여 넣어 적용하셔도 되지만, 블로그 컨셉에 맞게 꾸며서 조화롭게 활용하시는 것을 권장드립니다.
다음 글도 기대해주시고, 궁금한 점이나 도움이 필요하면 언제든지 댓글로 알려주세요!
'인사이트 > 블로그' 카테고리의 다른 글
| [티스토리 블로그 꾸미기] 초간단 5분 만에 로딩 화면 설정하는 방법 (0) | 2024.06.12 |
|---|---|
| [티스토리 블로그 최적화] 페이지 성능 최적화하는 이미지 지연로드 1분 적용 방법 (0) | 2024.06.11 |
| [티스토리 블로그 꾸미기] 2차 도메인 연결 시 댓글 오류 1분 해결 방법 (0) | 2024.06.09 |
| [티스토리 블로그 꾸미기] 성능 최적화된 프로그레스바 3분 만에 추가하기 (0) | 2024.06.08 |
| [티스토리 블로그 꾸미기] 성능 최적화된 자동 목차 쉽게 만드는 방법 (3) | 2024.06.07 |





댓글