[티스토리 블로그 꾸미기] 인용문 꾸미기 3탄 (박스 스타일)
![[티스토리 블로그 꾸미기] 인용문 꾸미기 3탄 (박스 스타일)](https://blog.kakaocdn.net/dna/bzHON8/btsHBNlnET0/AAAAAAAAAAAAAAAAAAAAAIRQq01zew095KbN3haHM5o_q9UEun_oY1huYUliuU_h/img.png?credential=yqXZFxpELC7KVnFOS48ylbz2pIh7yKj8&expires=1769871599&allow_ip=&allow_referer=&signature=A%2FPZaxu06hldYTO6a%2Fgo6bGmIcI%3D)
안녕하세요! 지난번에 인용문 꾸미기 2탄 블록 스타일에 이어, 이번에는 인용문 꾸미기 3탄 (박스 스타일)에 대해 알려드리겠습니다.
이번 작업에서는 박스 우측 하단에 서명 같은 느낌을 주는 방법과 테투리, 배경색을 꾸미는 방법을 소개하겠습니다.
이 작업은 티스토리 '북클럽' 스킨을 기준으로 진행합니다.
스킨 편집 들어가기
관리자 페이지에 왼쪽 메뉴에서 '꾸미기' 탭 안에 '스킨 편집'버튼을 클릭하면 새로운 창이 열립니다.
새로운 창이 열리면, 우측 상단에 있는 'html 편집' 버튼을 클릭합니다.

CSS 코드 바꾸기
우측 상단에 있는 'HTML | CSS | 파일업로드' 중에 'CSS'를 클릭합니다.

기본 설정 확인
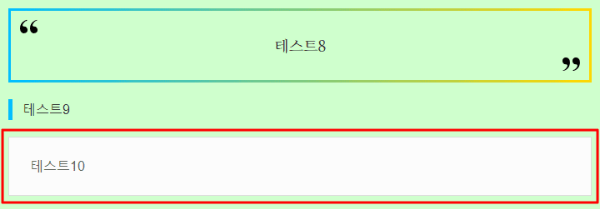
박스 스타일의 기본 설정은 테두리가 회색으로 되어 있고, 배경은 아이보리 느낌으로 되어 있는 것을 확인할 수 있습니다.

박스 스타일 변경하기
CSS 파일 내에서 코드가 있는 부분 아무 곳이나 클릭한 후, Ctrl+F를 눌러 검색창을 띄웁니다.
검색창에 아래 코드를 복사하여 검색합니다. 꾸미기 1, 2탄을 적용했다면, 보통 3818번째 줄에 있습니다.
#article-view blockquote[data-ke-style='style3']![CSS 파일에서 '#article-view blockquote[data-ke-style='style3']'을 검색하는 모습](https://blog.kakaocdn.net/dna/5t80l/btsHxFtngeX/AAAAAAAAAAAAAAAAAAAAAC7O_Eq_L1vLPVgOJXBlKYHlmMktfgBk1yOhdfi8AwLt/img.png?credential=yqXZFxpELC7KVnFOS48ylbz2pIh7yKj8&expires=1769871599&allow_ip=&allow_referer=&signature=VbTm3rFGSbiXtJaOLTi0Sxz%2B4%2BY%3D)
이제 아래 박스 스타일 코드를 복사하여 기존 코드와 교체합니다.
#article-view blockquote[data-ke-style='style3'] {
border: 3px solid transparent; /* 테두리 설정 */
border-image: linear-gradient(to right, #00BFFF, #FFD700) 1; /* 그라데이션 테두리 */
background-color: #fcfcfc; /* 배경색 */
text-align: left; /* 텍스트 왼쪽 정렬 */
color: #333; /* 글자색 */
font-size: 18px; /* 글자 크기 */
line-height: 1.5; /* 줄 간격 */
position: relative; /* 위치 설정 */
}여러분이 원하는 스타일에 따라 테두리 색상 및 두께, 여백, 글자색을 수정하세요.

서명 스타일 추가하기
서명 스타일을 추가하기 위해 방금 교체한 코드 아래에 엔터를 눌러 빈칸을 마련해 줍니다. (2칸만 띄워주세요.)
아래 서명 스타일 코드를 복사하여 빈칸에 붙여 넣으세요.
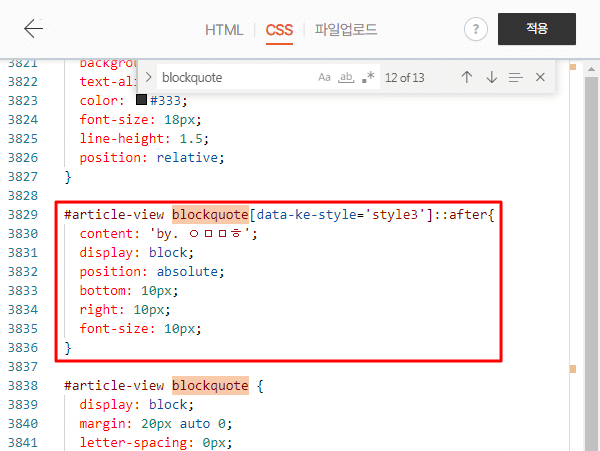
#article-view blockquote[data-ke-style='style3']::after {
content: 'by. ㅇㅁㅁㅎ'; /* 서명 내용 */
display: block; /* 블록 형식 */
position: absolute; /* 고정 위치 */
bottom: 10px; /* 아래쪽 여백 */
right: 10px; /* 오른쪽 여백 */
font-size: 10px; /* 글자 크기 */
}
미리보기
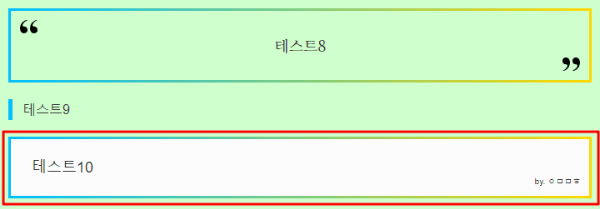
변경된 박스 스타일을 미리보기로 확인하여 원하는 스타일대로 적용되었는지를 확인합니다.

결론
이번 글에서는 인용문 스타일 중 박스 스타일을 꾸미는 방법을 알아보았습니다.
스킨 편집 메뉴에서 CSS 코드를 수정하여 박스 스타일의 테두리, 글자 크기, 배경색, 그리고 서명 느낌을 추가하는 방법을 설명드렸습니다. 여러분의 블로그 컨셉에 맞게 디자인하여 진행하는 것을 권장드립니다.
이로써 박스 인용문으로 여러분이 이야기하고 싶은 말을 더 포인트 있게 전달할 수 있습니다.
다음 글에서는 본문 표 꾸미기에 대해 소개하겠습니다. 기대해 주세요!
궁금한 점이나 문제가 있으면 댓글로 알려주세요!
'인사이트 > 블로그' 카테고리의 다른 글
| [티스토리 블로그 꾸미기] 본문 공감 버튼 5분 만에 쉽게 꾸미기 (0) | 2024.05.25 |
|---|---|
| [티스토리 블로그 꾸미기] 본문 표 꾸미기 (0) | 2024.05.24 |
| [티스토리 블로그 꾸미기] 인용문 꾸미기 2탄 (블록 스타일) (0) | 2024.05.22 |
| [티스토리 블로그 꾸미기] 인용문 꾸미기 1탄 (따옴표 스타일) (0) | 2024.05.21 |
| [티스토리 블로그 꾸미기] 본문 리스트 형식 꾸미기 (0) | 2024.05.21 |





댓글