[티스토리 블로그 꾸미기] 인용문 꾸미기 1탄 (따옴표 스타일)
![[티스토리 블로그 꾸미기] 인용문 꾸미기 1탄 (따옴표 스타일)](https://blog.kakaocdn.net/dna/sEafP/btsHCstXN87/AAAAAAAAAAAAAAAAAAAAAB3wc4P-nHWeJYFNoFMqVahH4Rkkyq_KFIpUHc_YDKub/img.png?credential=yqXZFxpELC7KVnFOS48ylbz2pIh7yKj8&expires=1767193199&allow_ip=&allow_referer=&signature=sM%2BmkxgRaME4TS25sOuBgOAM%2Fzo%3D)
안녕하세요! 지난번에는 본문 리스트 형식의 여백 조절 방법을 소개해드렸습니다. 이번에는 본문에서 자주 사용되는 인용문인 따옴표 스타일을 꾸미는 방법을 알려드리겠습니다.
저도 따옴표 스타일을 변경하려고 많은 시간과 실패를 경험했습니다. 이 글을 보는 여러분이 저와 같은 실패를 겪지 않도록, 방법을 자세히 소개하겠습니다.
이번 작업에서는 따옴표를 위아래 배치하는 방법과, 필요에 따라 테두리 또는 배경색을 추가하는 방법을 안내해드리겠습니다.
이 작업은 티스토리 '북클럽' 스킨을 기준으로 진행합니다.
스킨 편집 들어가기
관리자 페이지에 왼쪽 메뉴에서 '꾸미기' 탭 안에 '스킨 편집'버튼을 클릭하면 새로운 창이 열립니다.
새로운 창이 열리면, 우측 상단에 있는 'html 편집' 버튼을 클릭합니다.

CSS 코드 바꾸기
우측 상단에 있는 'HTML | CSS | 파일업로드' 중에 'CSS'를 클릭합니다.

기본설정 확인
따옴표 스타일의 기본 설정은 위쪽 따옴표만 있고, 다른 스타일은 없는 것을 확인할 수 있습니다.

따옴표 스타일 변경하기
CSS 파일 내에서 코드 있는 부분 아무 곳이나 클릭한 후, Ctrl+F를 눌러 검색창을 띄웁니다.
검색창에 아래 코드를 복사하여 검색합니다. 보통 3774번째 줄에 있습니다.
#article-view blockquote[data-ke-style='style1']![CSS 파일 내에서 '#article-view blockquote[data-ke-style='style1']'를 검색하는 모습](https://blog.kakaocdn.net/dna/uYoeh/btsHv47Zb5v/AAAAAAAAAAAAAAAAAAAAAJjyCMoMXCxY94RpQJgvWBjQOaLoqh4zu85OuMKs-JCQ/img.png?credential=yqXZFxpELC7KVnFOS48ylbz2pIh7yKj8&expires=1767193199&allow_ip=&allow_referer=&signature=l70LXwkJbvnP0Uu1f0MOPd2zUrQ%3D)
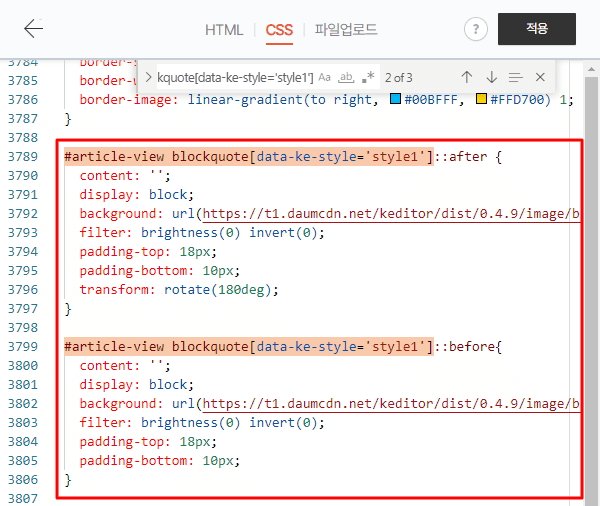
이제 아래 따옴표 스타일을 복사하여 기존 코드와 교체합니다.
#article-view blockquote[data-ke-style='style1'] {
text-align: center; /* 텍스트 중앙 정렬 */
background: none; /* 기본 따옴표 숨기기 */
padding: 0; /* 여백 없애기 */
font-size: 18px; /* 글자 크기 */
color: #333; /* 글자 색상 */
line-height: 1.5; /* 줄 간격 */
border: 0 none; /* 테두리 없음 */
font-family: "Noto Serif KR"; /* 글꼴 */
background-color: transparent; /* 배경 투명하게 */
border-style: solid; /* 테두리 실선 */
border-width: 3px; /* 테두리 두께 */
border-image: linear-gradient(to right, #00BFFF, #FFD700) 1; /* 테두리 그라데이션 */
}여러분이 원하는 스타일에 따라 배경색, 테두리, 글자색을 수정하세요.

위아래 따옴표 추가하기
위아래 따옴표를 추가하기 위해 지금까지 수정한, 코드 아래에 엔터를 눌러 빈칸을 마련해 줍니다. (2칸만 띄워주세요.)
아래 코드를 복사하여 빈칸에 복사하여 붙여 넣으세요.
/* 아래 따옴표 */
#article-view blockquote[data-ke-style='style1']::after {
content: ''; /* 내용 없음 */
display: block; /* 블록 형식 */
background: url(https://t1.daumcdn.net/keditor/dist/0.4.9/image/blockquote-style1.svg) no-repeat 10px 10px; /* 따옴표 이미지 */
filter: brightness(0) invert(0); /* 색상 검은색으로 */
padding-top: 18px; /* 위쪽 여백 */
padding-bottom: 10px; /* 아래쪽 여백 */
transform: rotate(180deg); /* 180도 회전 */
}
/* 위 따옴표 */
#article-view blockquote[data-ke-style='style1']::before {
content: ''; /* 내용 없음 */
display: block; /* 블록 형식 */
background: url(https://t1.daumcdn.net/keditor/dist/0.4.9/image/blockquote-style1.svg) no-repeat 10px 10px; /* 따옴표 이미지 */
filter: brightness(0) invert(0); /* 색상 검은색으로 */
padding-top: 18px; /* 위쪽 여백 */
padding-bottom: 10px; /* 아래쪽 여백 */
}
미리보기
변경된 내용을 미리보기로 확인하여 원하는 스타일대로 적용되었는지를 확인합니다.

결론
이번 글에서는 인용문 스타일 중 따옴표 스타일을 꾸미는 방법을 알아보았습니다.
스킨 편집 메뉴에서 CSS 코드를 수정하여 따옴표 스타일의 테두리, 배경색, 그리고 위아래 따옴표를 추가하는 방법을 설명드렸습니다. 설명드린 부분에서 색상은 여러분이 원하는 색상으로 변경하여 진행하는 것을 권장드립니다.
이로써 따옴표 인용문으로 글의 포인트를 강조하고 가독성을 높일 수 있습니다.
다음 글에서는 인용문 꾸미기 2탄 (블록 스타일 꾸미기)에 대해 소개하겠습니다. 기대해 주세요!
궁금한 점이나 문제가 있으면 댓글로 알려주세요!
'인사이트 > 블로그' 카테고리의 다른 글
| [티스토리 블로그 꾸미기] 인용문 꾸미기 3탄 (박스 스타일) (2) | 2024.05.23 |
|---|---|
| [티스토리 블로그 꾸미기] 인용문 꾸미기 2탄 (블록 스타일) (0) | 2024.05.22 |
| [티스토리 블로그 꾸미기] 본문 리스트 형식 꾸미기 (0) | 2024.05.21 |
| [티스토리 블로그 꾸미기] 굵은 글꼴 밑줄 효과 주기 (0) | 2024.05.20 |
| [티스토리 블로그 꾸미기] 제목 1, 2, 3 스타일링 (h2, h3, h4) (0) | 2024.05.20 |





댓글